Razer Synapse 4|CHROMA STUDIOでのライティング設定
CHROMA STUDIOで、Razer Synapse 4のライティング機能よりも細かいLEDライティング設定をします。
標準の「クイック効果」でも十分にライティングを楽しめますが、よりきめ細かく設定したいときはCHROMA STUDIOで設定します。
LEDライティング|アプリケーションの起動
STEP1
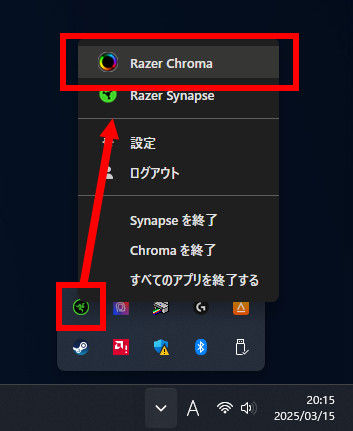
RAZER CHROMAを起動する
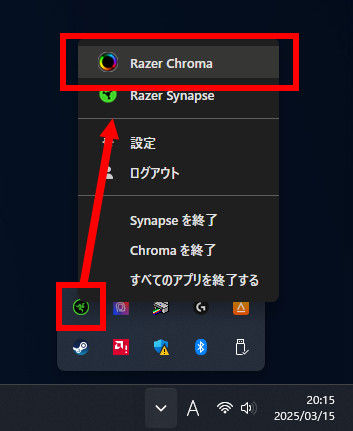
タスクトレイのRazerアイコンを右クリックし「Razer Chroma」を選択します。

STEP2
ログインする
ログイン画面が表示されたときは、アカウント情報を登録、またはログインします。

STEP3
STUDIOタブを表示する
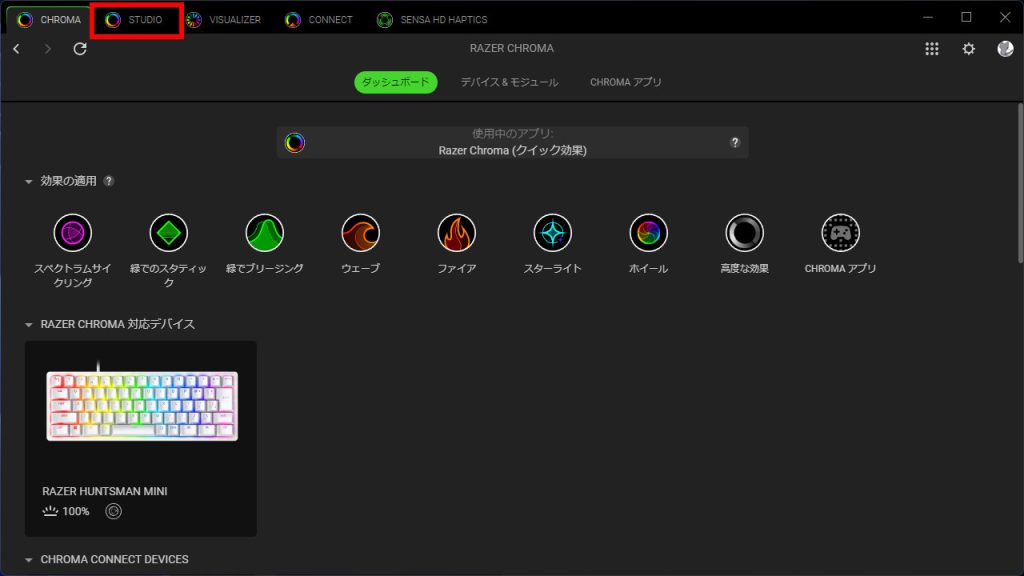
アプリケーションが起動します。
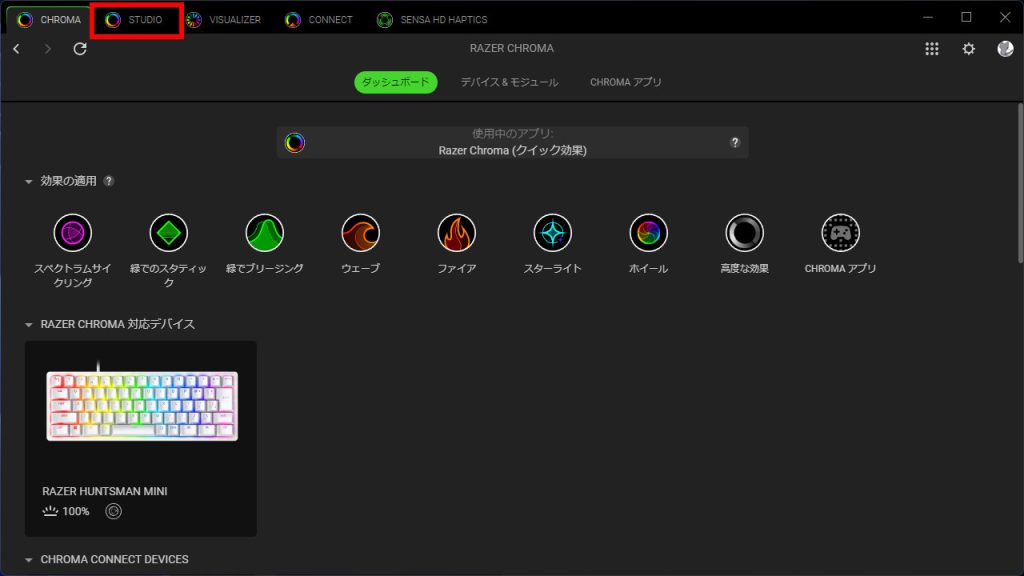
「STUDIO」タブをクリックし、CHROMA STUDIOを表示します。

STEP4
アプリの表示
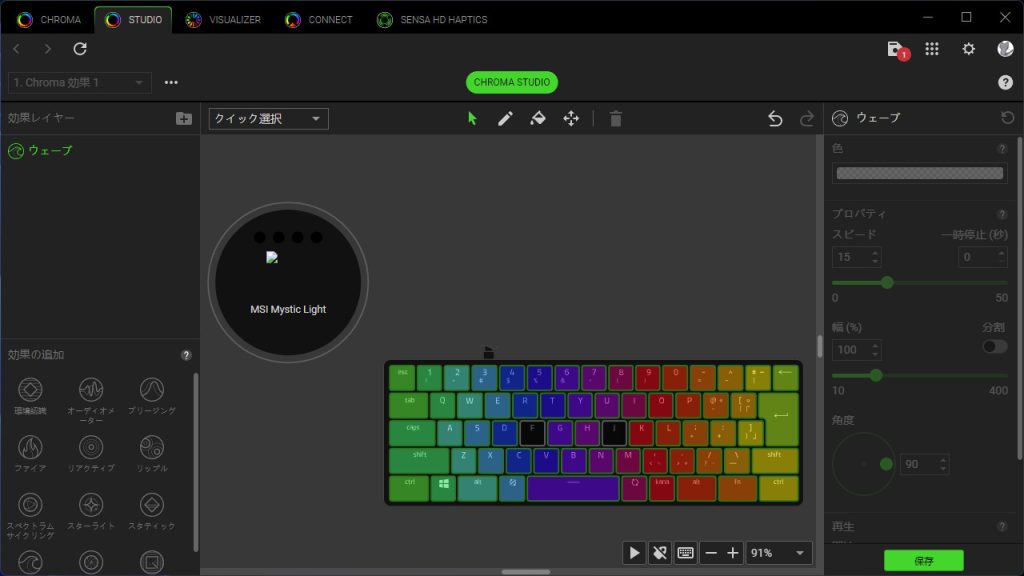
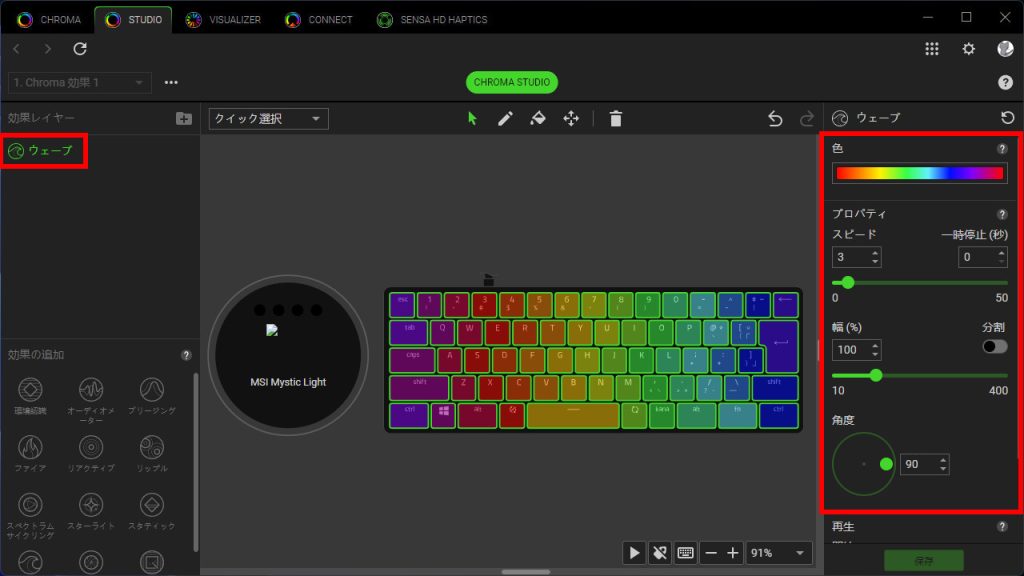
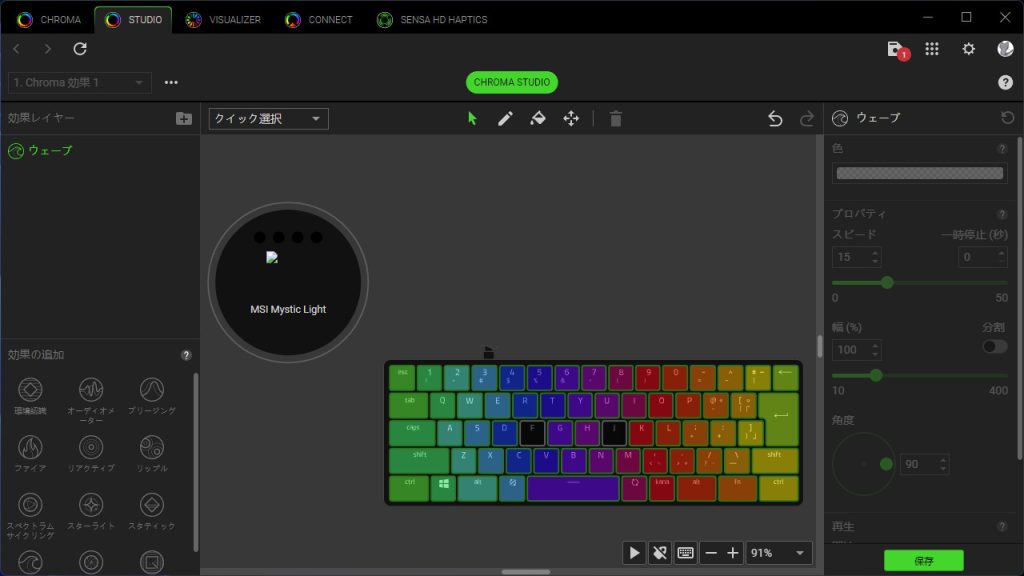
CHROMA STUDIOが表示されます。

LEDライティング|効果レイヤーの編集
ライティング設定は、レイヤー(階層)ごとに設定を行います。ライティングは最上位のレイヤーから優先的に表現されます。
前半は基本的な使い方を、後半は以下の内容を設定します。
後半で実際に設定する内容(設定例)
- ウェーブをベース(最下層)に設定
ウェーブで色が断続的に変化するレイヤーを設定する。
- 一部キーの色を固定化
Fキー、Jキーをウェーブから除外し、色を固定する。
- 押下したキーの色は変化
色を固定化したキー以外は、押下時に別の色に変化、フェードアウト、再度点灯する設定にする。
初期設定された効果を変更する
効果レイヤーに登録された効果を変更します。
STEP1
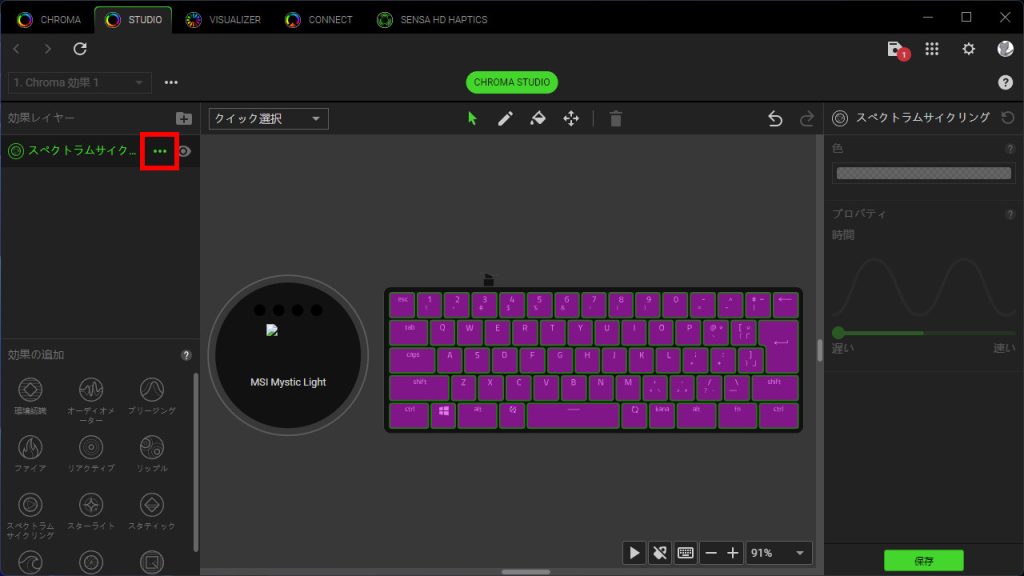
既存の効果を変更する
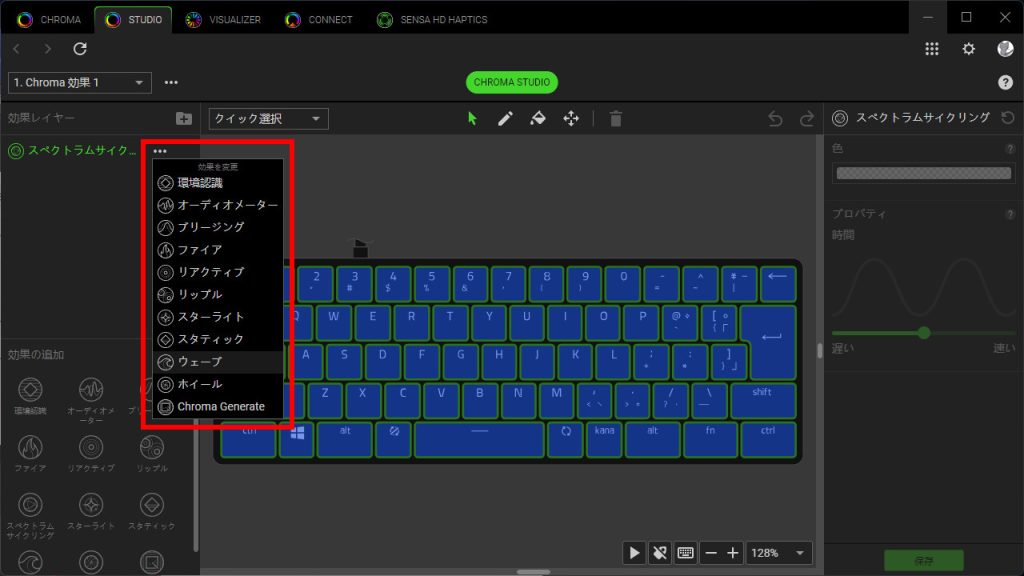
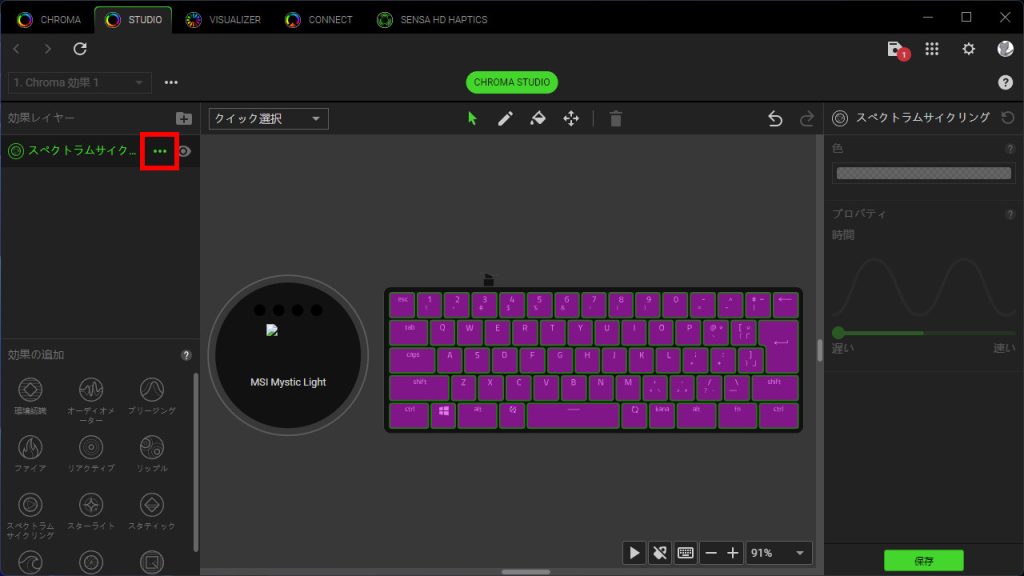
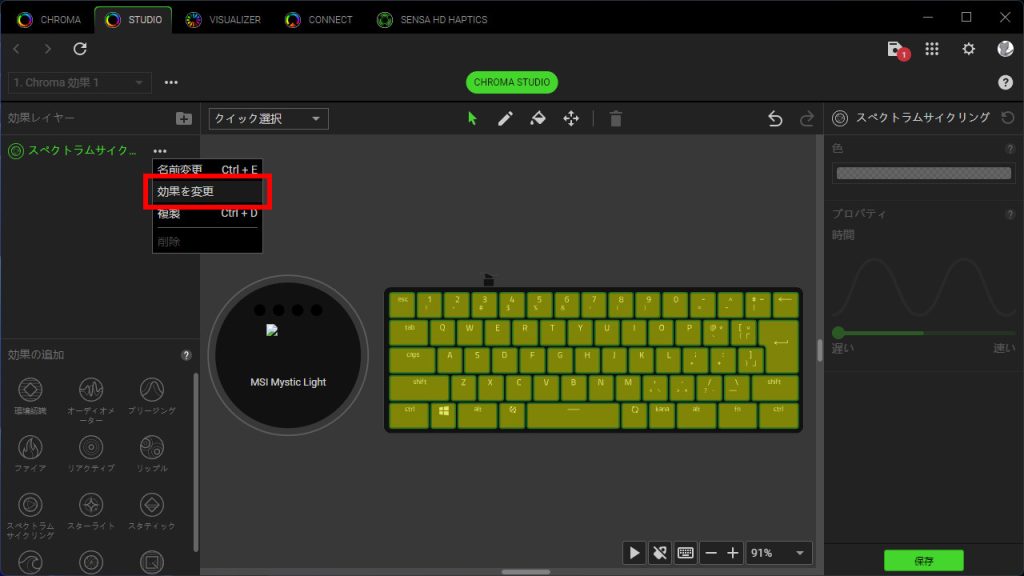
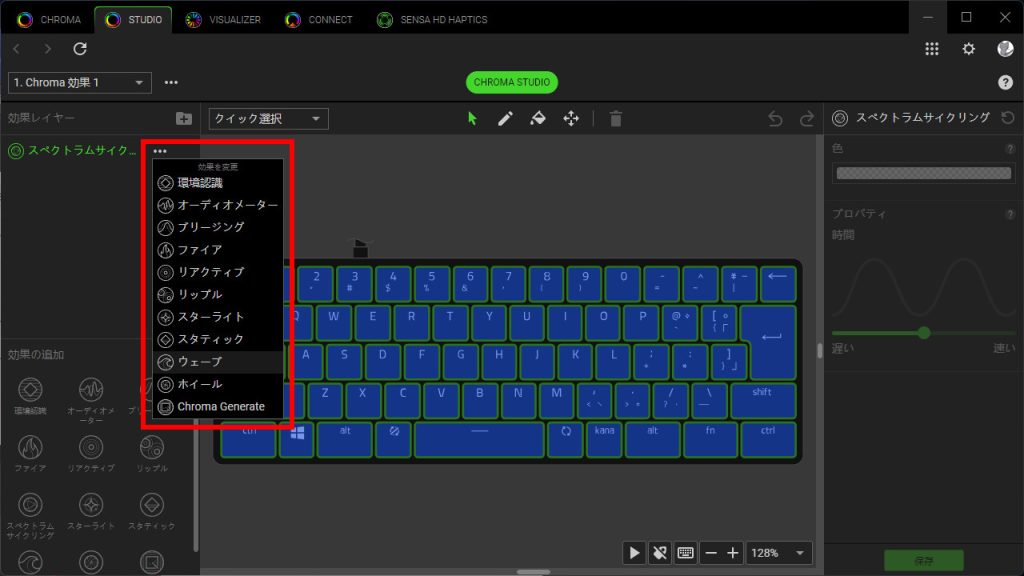
既存の効果の右側にあるメニューをクリックします。

STEP2
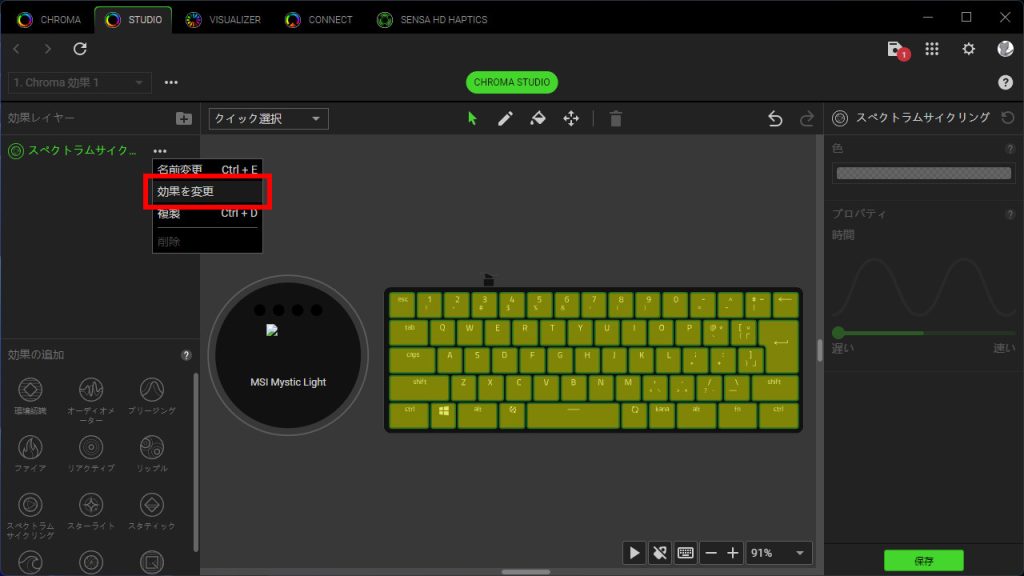
メニューを選択する
メニューから「効果を変更」を選択します。

STEP3
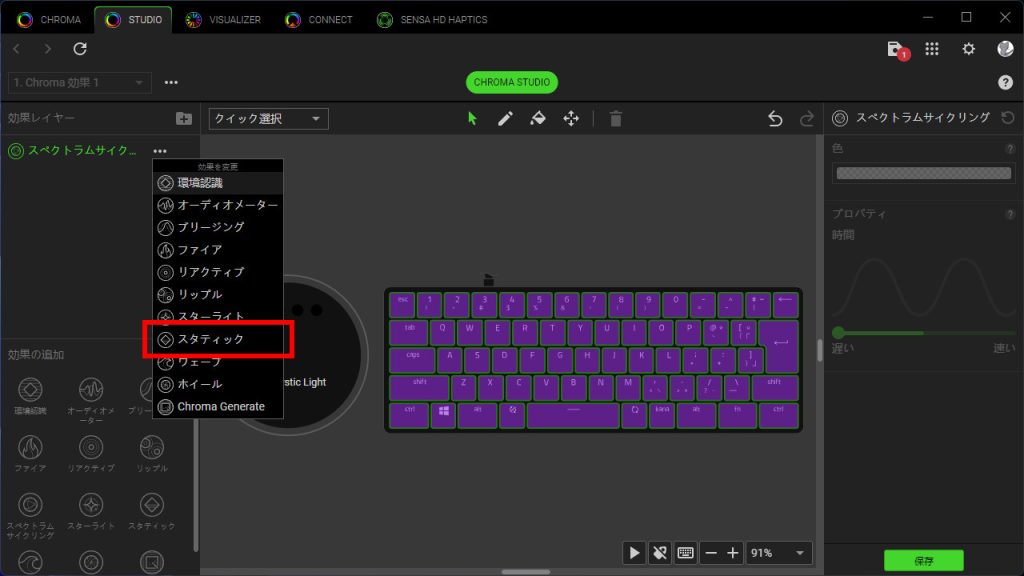
効果を選択する
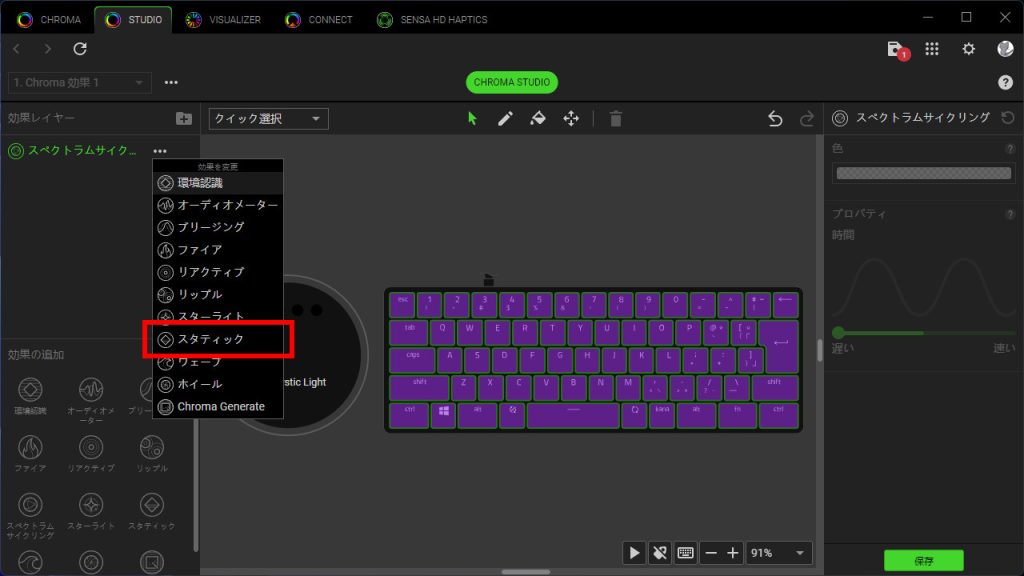
変更したい効果を選択します。
ここでは「スタティック」を選択します。

STEP4
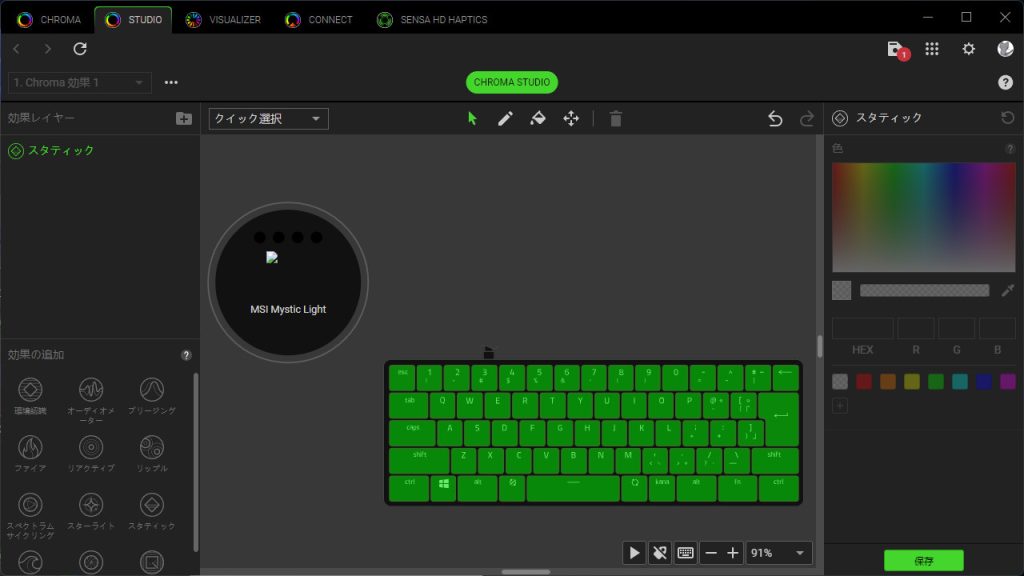
効果の変更が適用される
既存の効果が「スタティック」に変更されました。

セレクターツールの使い方
セレクターツールで、効果の範囲選択、選択範囲の削除をします。
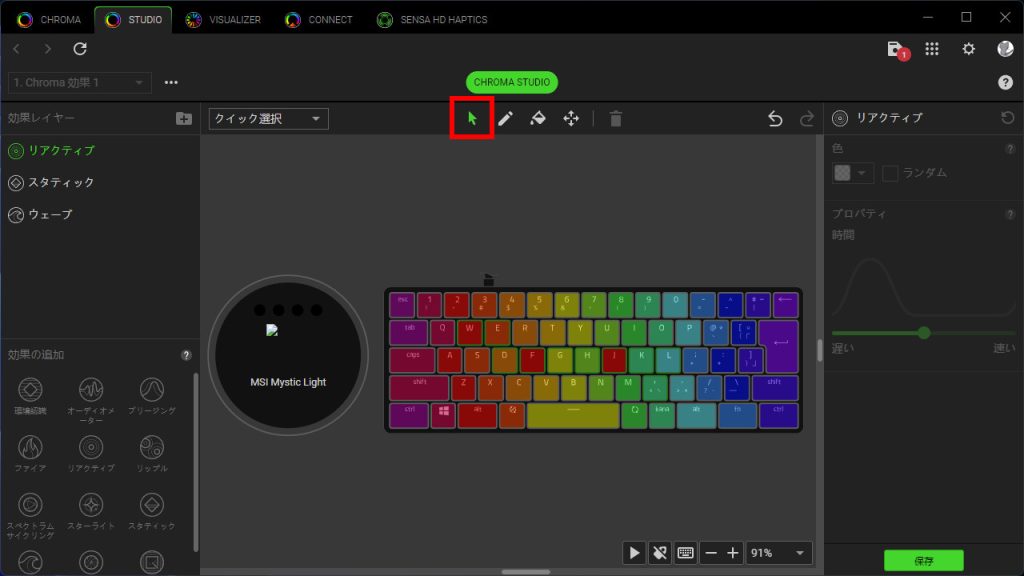
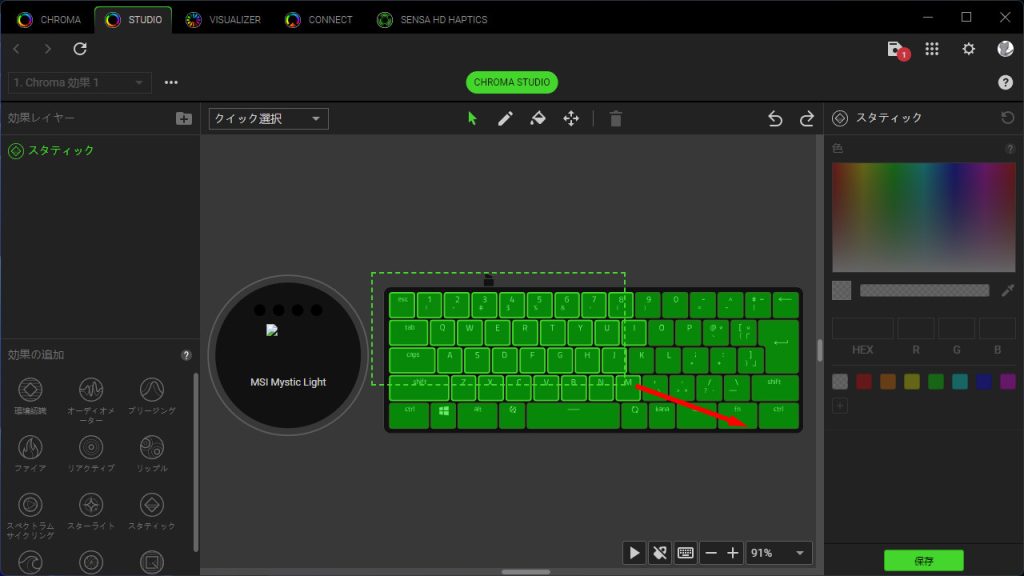
STEP1
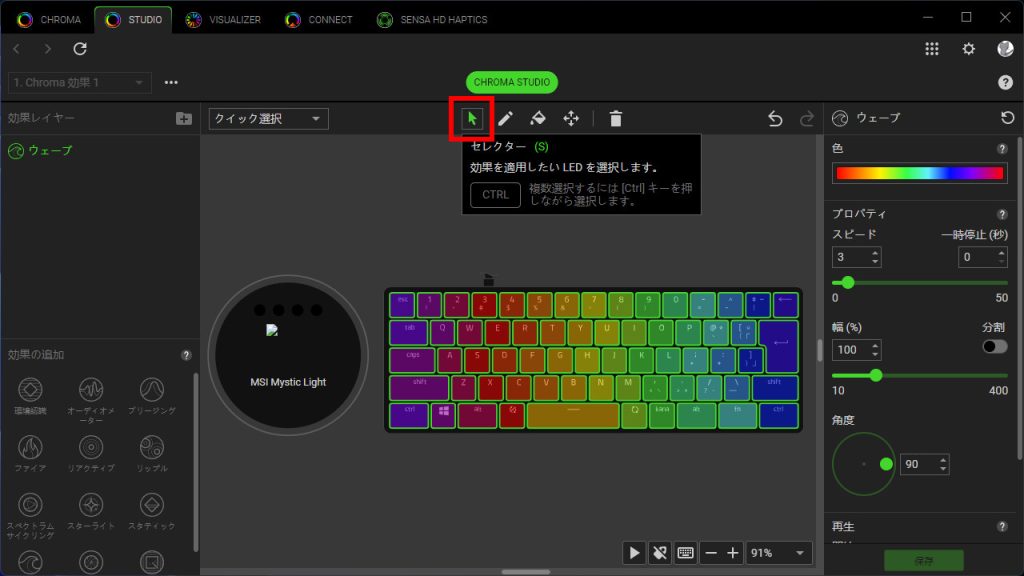
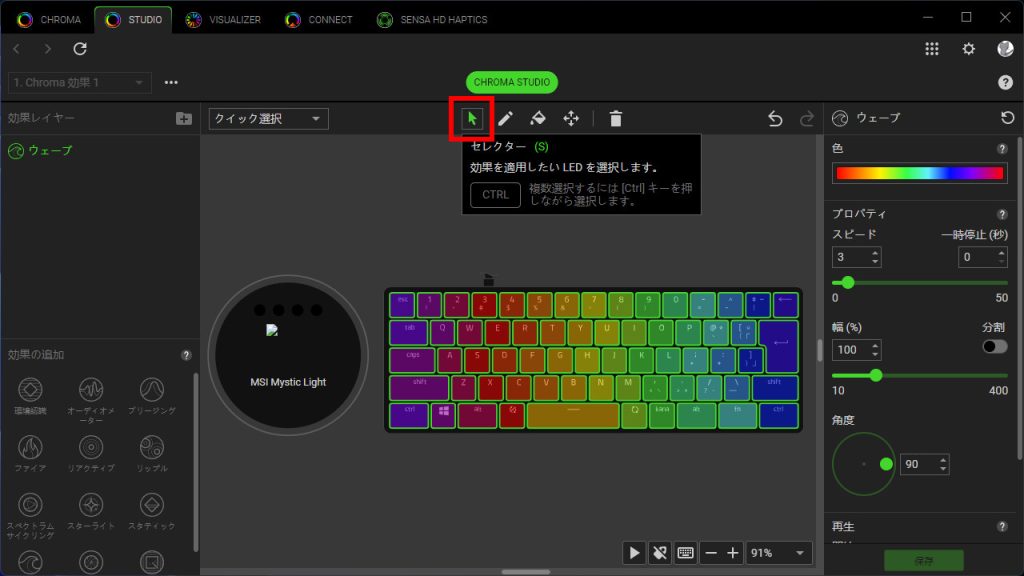
セレクターを選択する
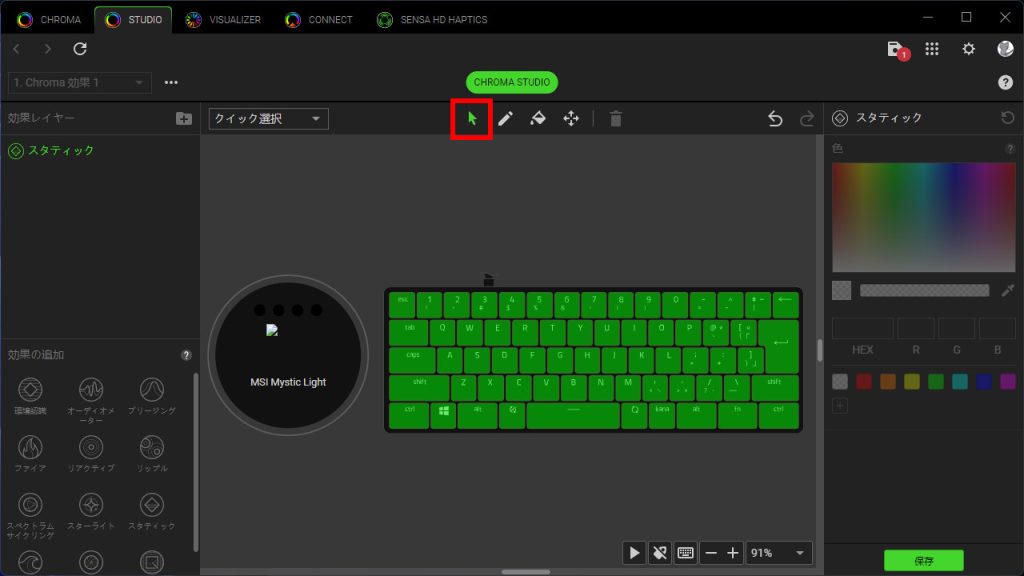
セレクターアイコンをクリックします。

STEP2
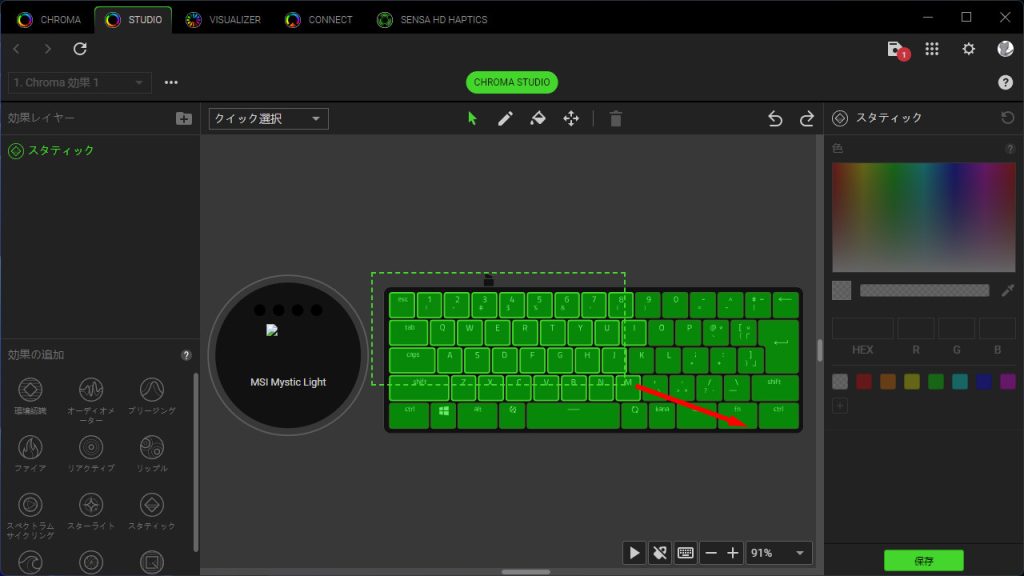
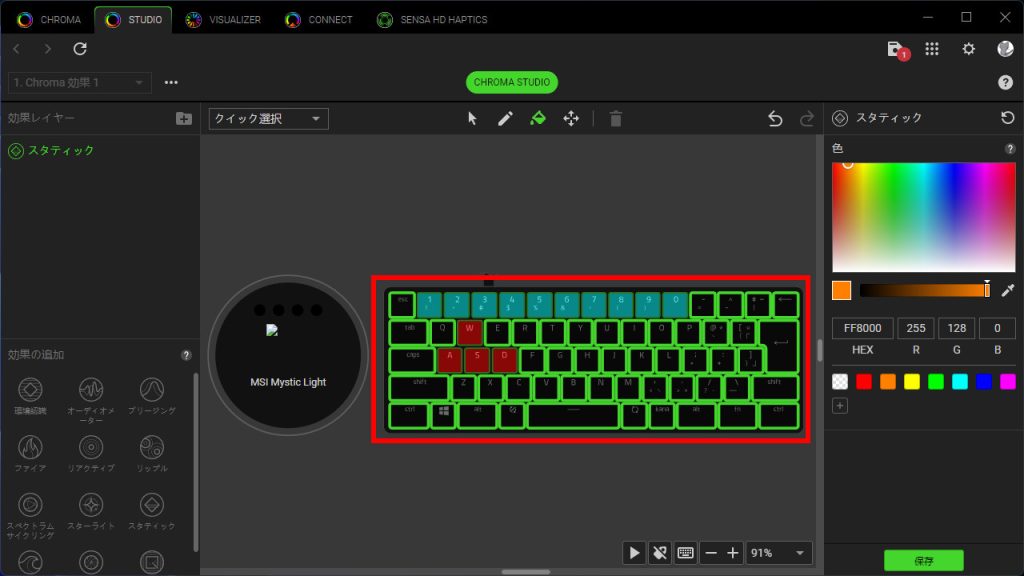
範囲を選択する
マウスでドラッグアンドドロップし、効果を適用する、または削除する範囲を選択します。
ここでは、すべて選択してください。

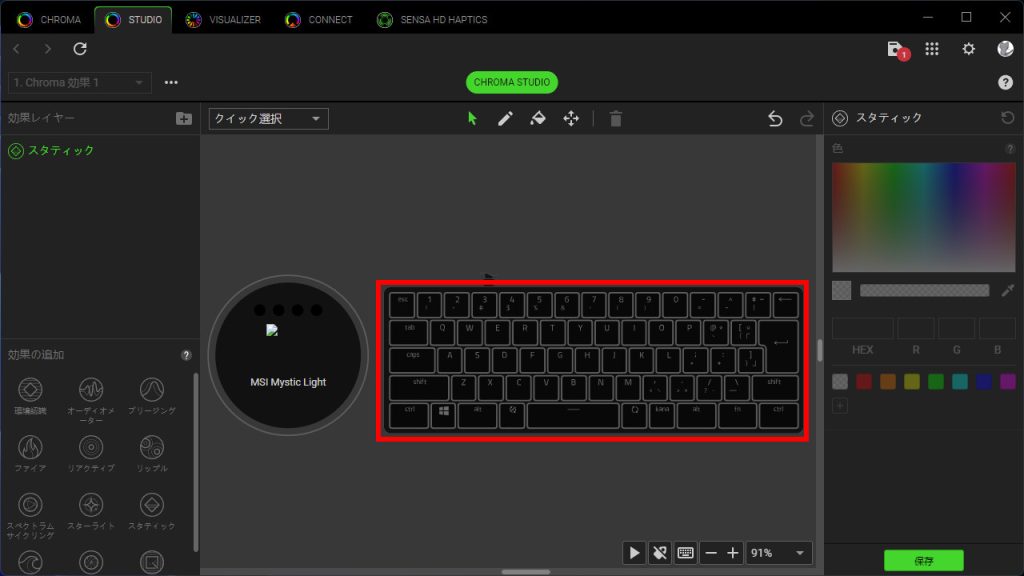
STEP3
効果を削除する
Deleteキーを押し、選択範囲に適用された効果を削除します。

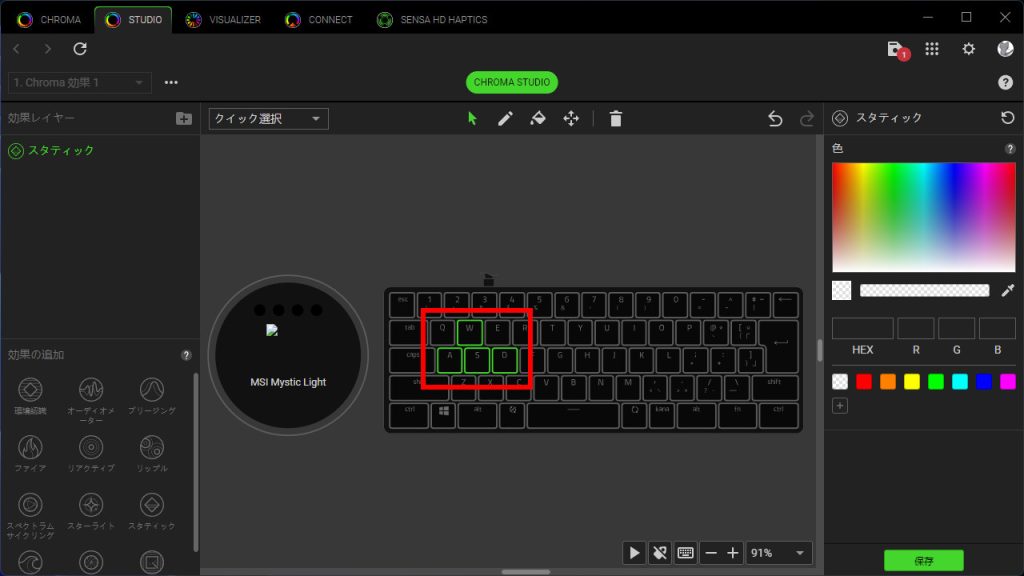
STEP4
一部の範囲を選択する
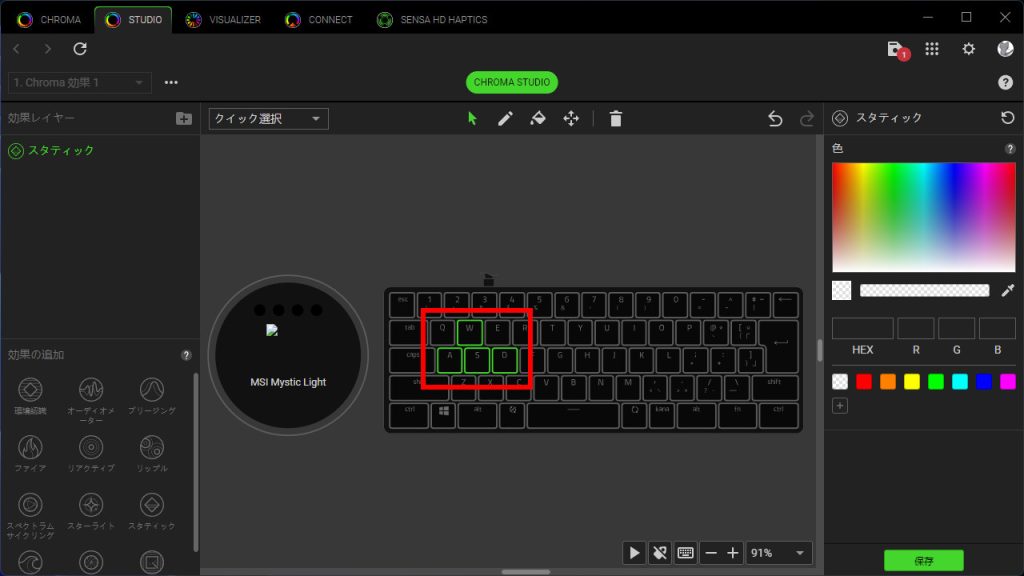
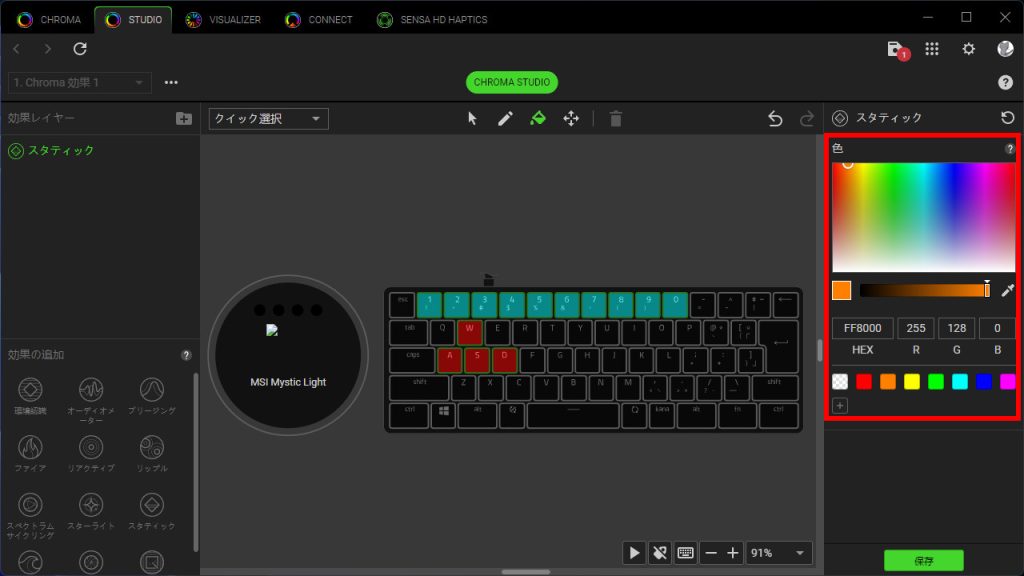
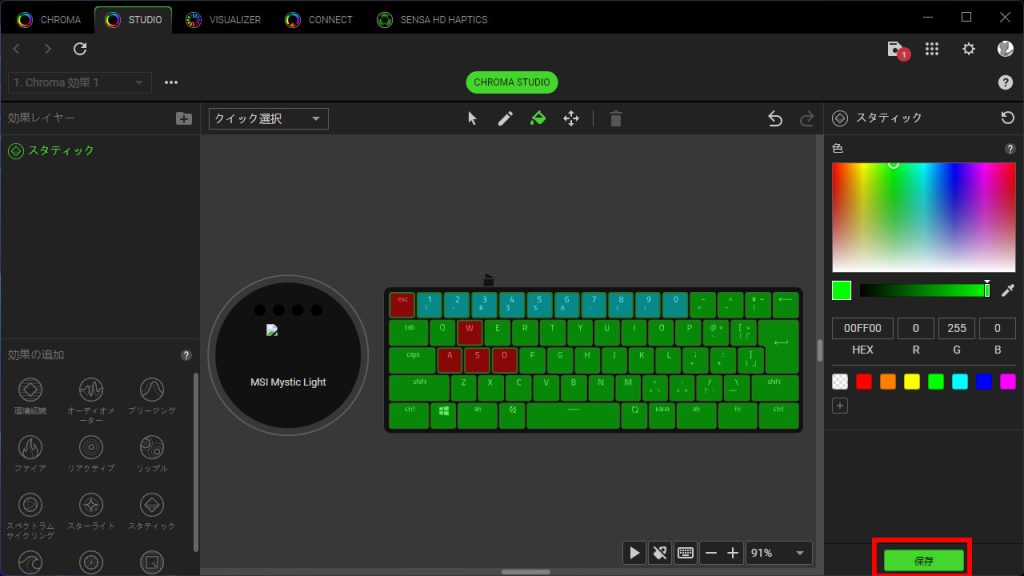
「W」「A」「S」「D」キーを選択します。
選択方法は、最初に「W」キーをクリックし、つぎにCtrlキーを押しながら「A」~「W」キーをドラッグアンドドロップで選択します。

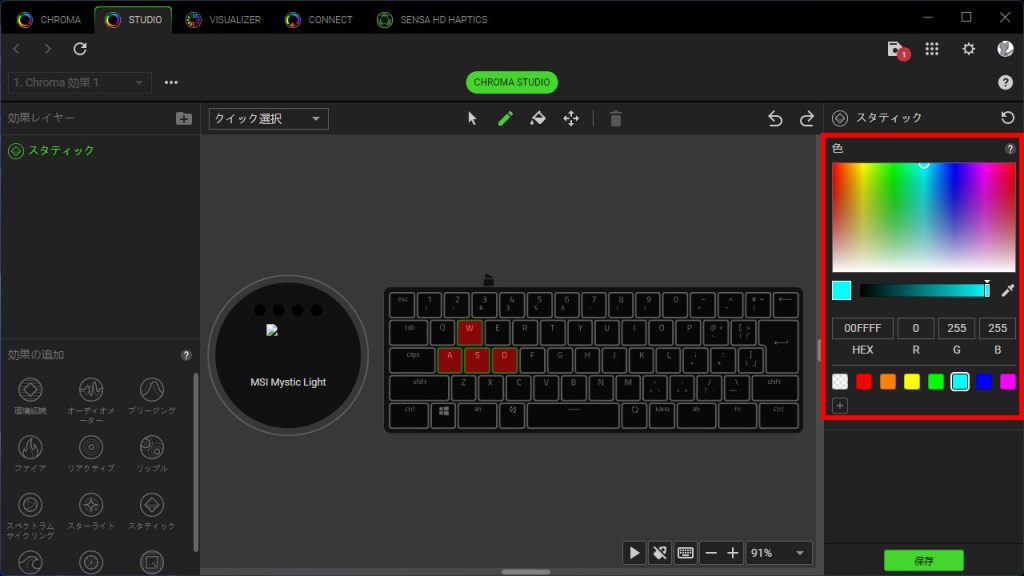
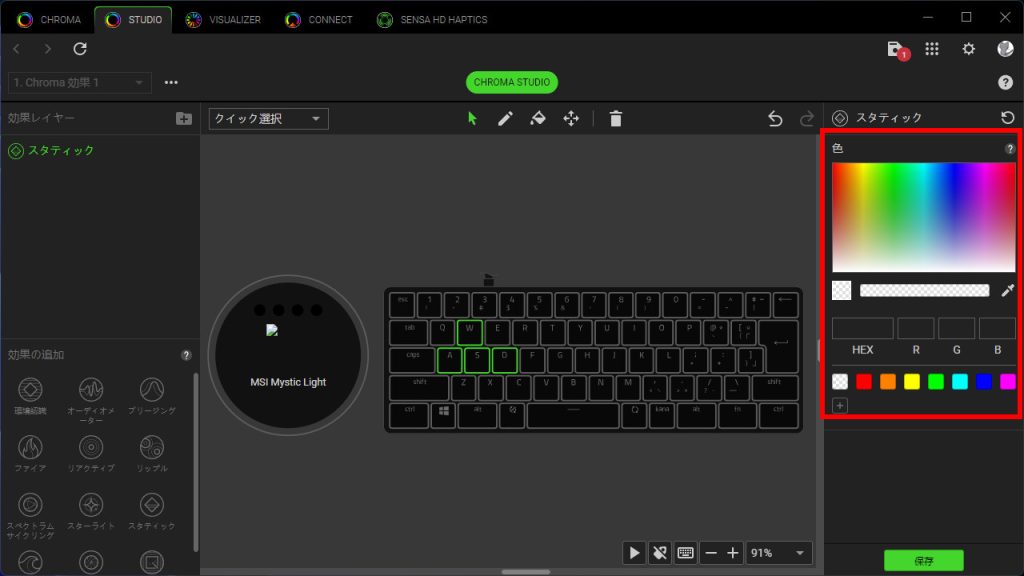
STEP5
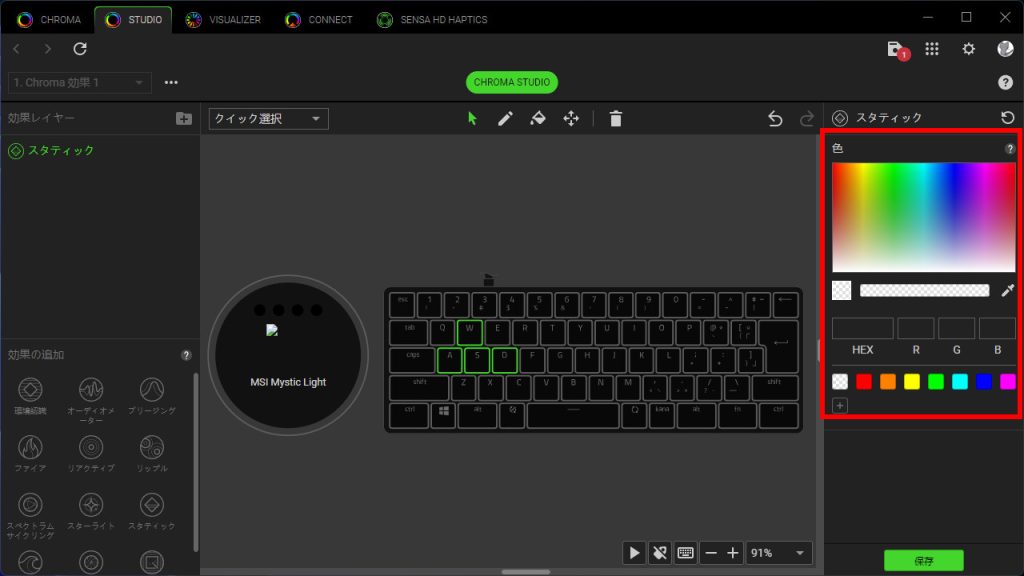
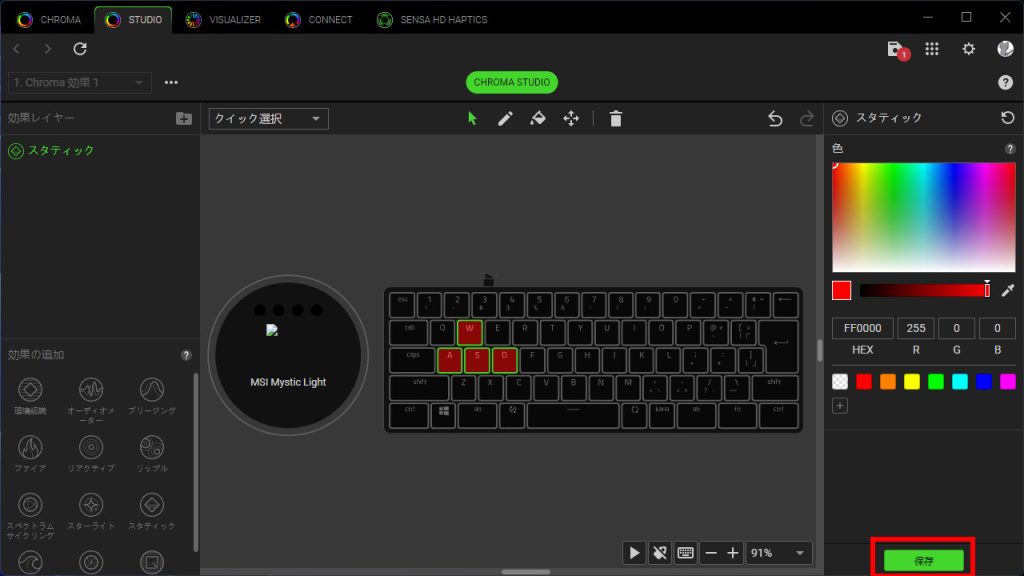
色を選択する
カラーパレットから、選択したキーに適用する色を選択します。

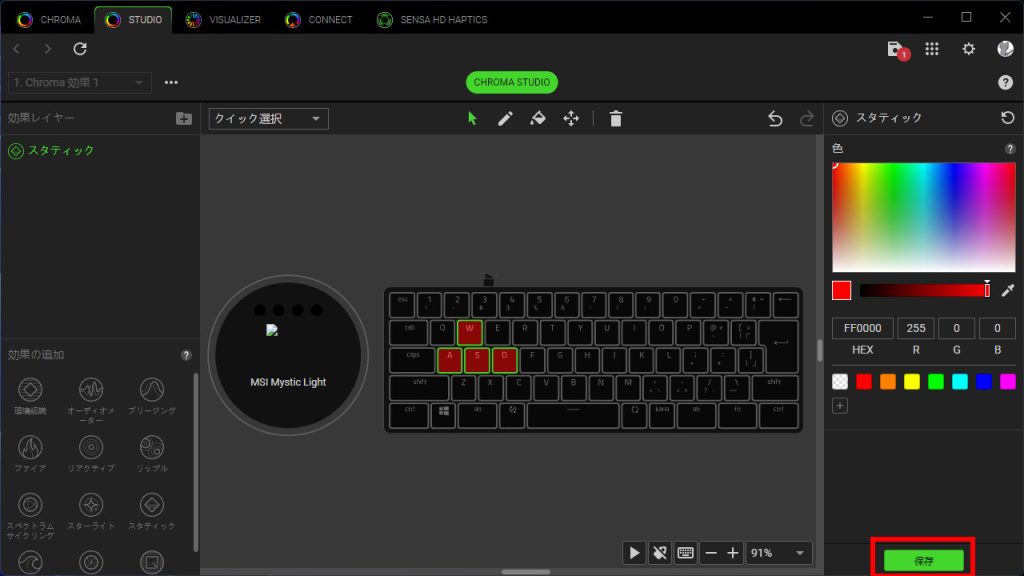
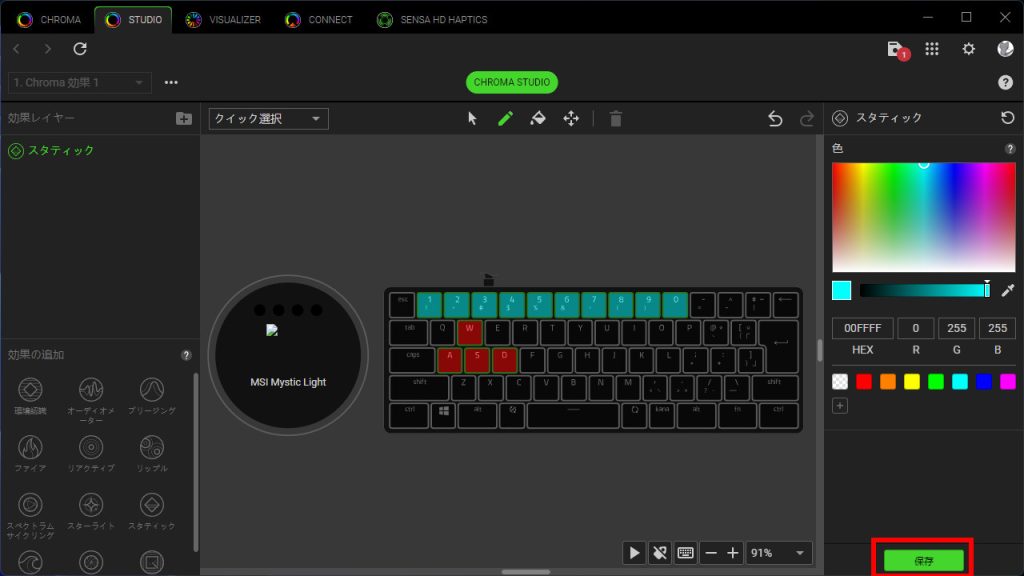
STEP6
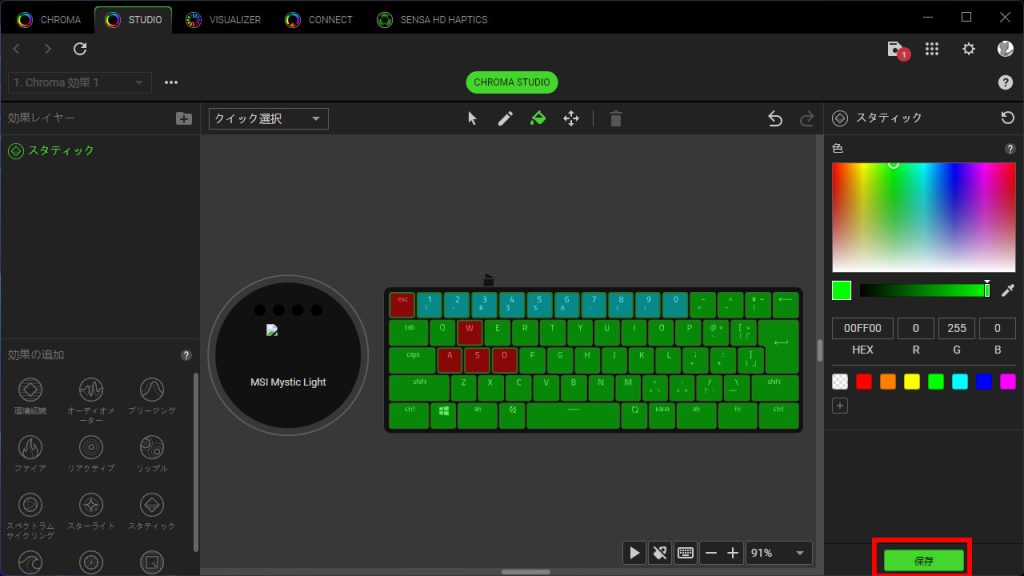
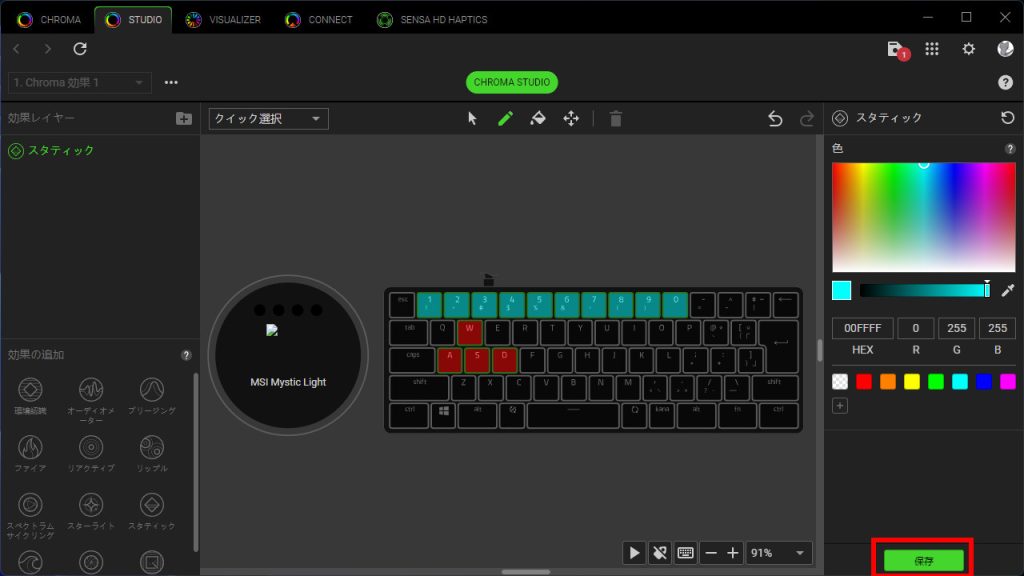
保存する
「保存」ボタンをクリックします。

ペンツールの使い方
ペンツールで、効果の範囲選択をします。
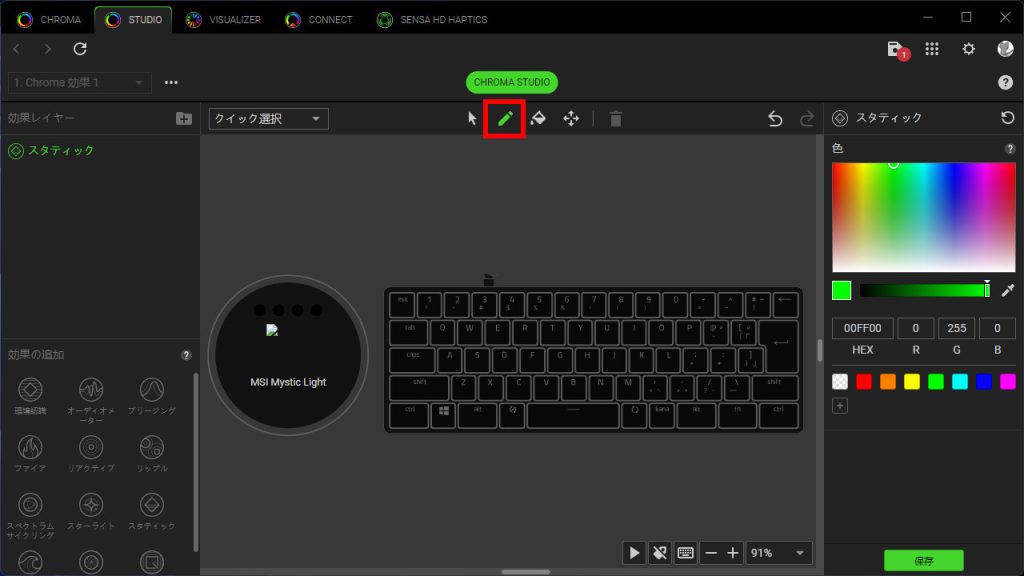
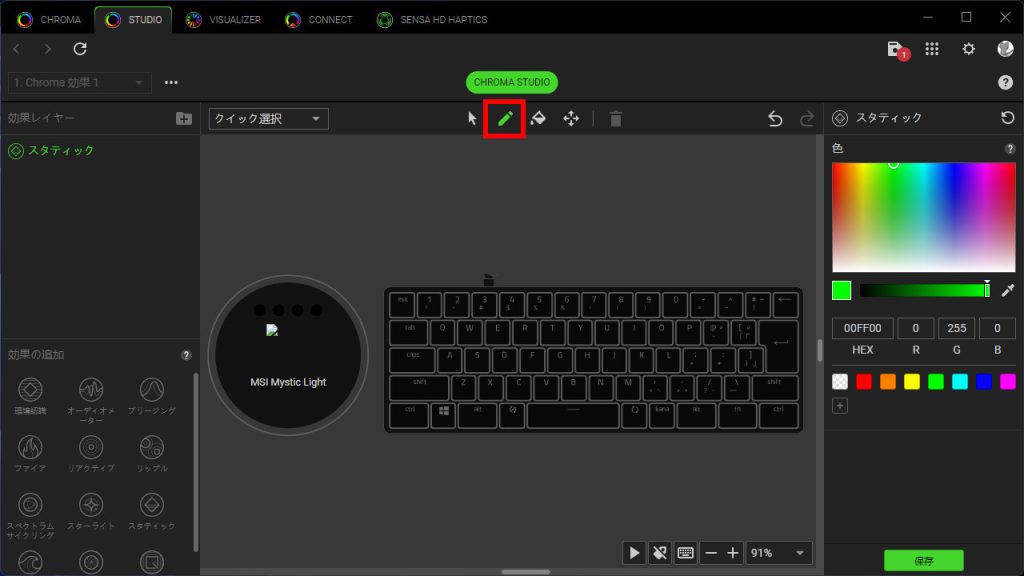
STEP1
ペンを選択する
ペンアイコンをクリックします。

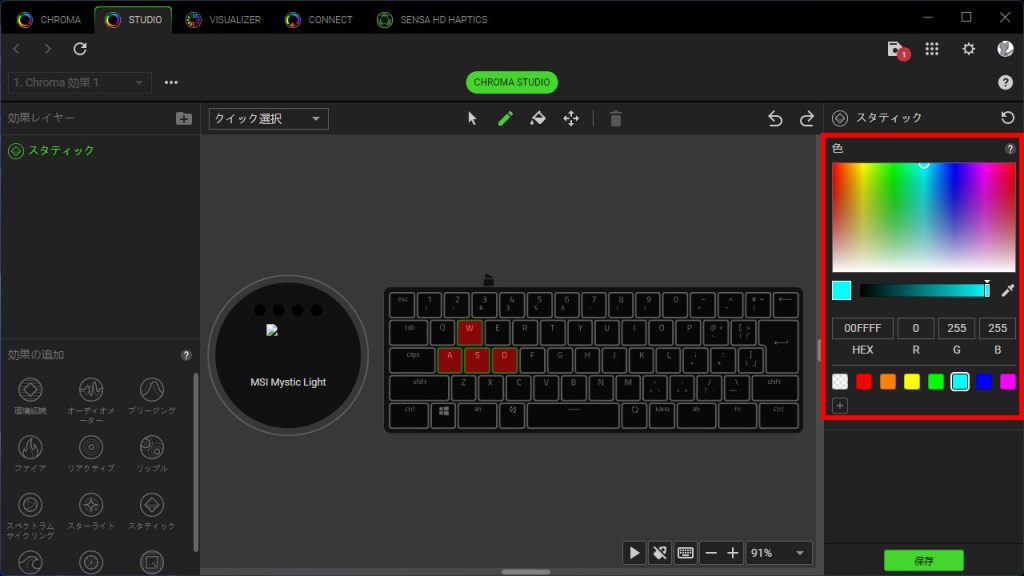
STEP2
色を選択する
カラーパレットから、選択したキーに適用する色を選択します。
色を消すときは透明を選択します。

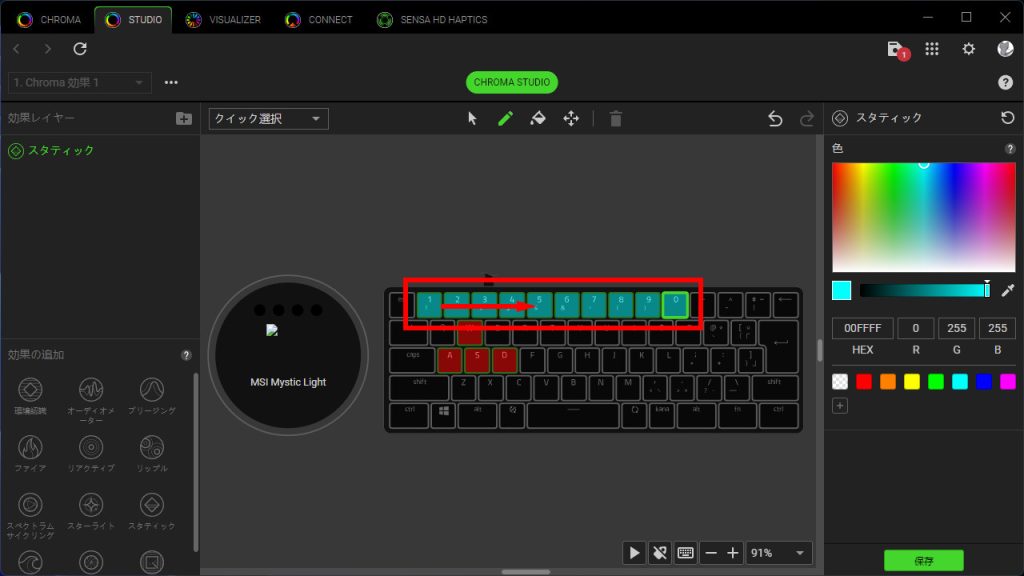
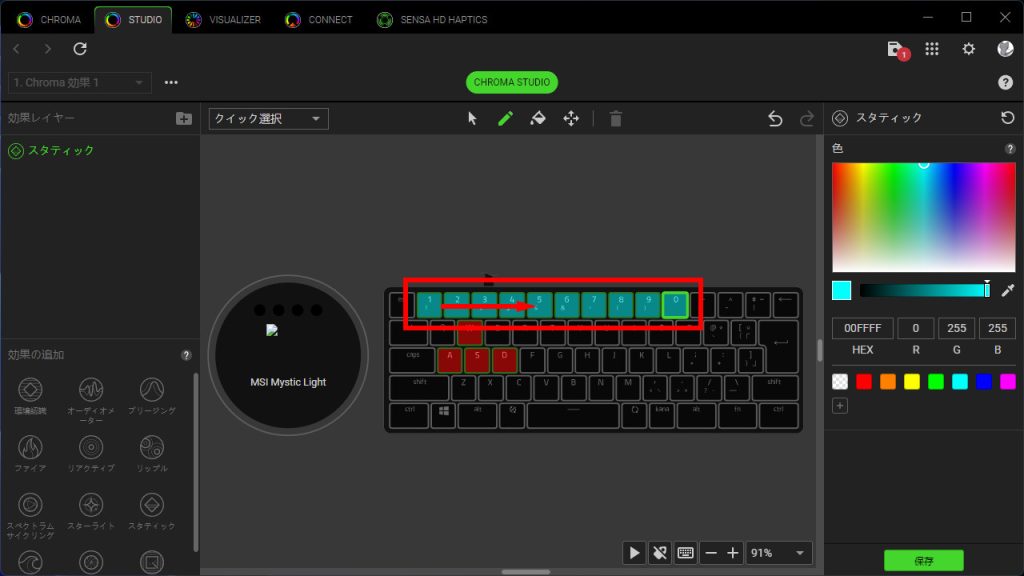
STEP3
ペンで対象キーを選択する
ペンで対象キーを選択します。
ドラッグアンドドロップで選択、クリックして選択、どちらも操作可能です。また、離れたキーを選択するときにCtrlキーの押下は不要です。

STEP4
保存する
「保存」ボタンをクリックします。

塗りつぶしツールの使い方
塗りつぶしツールで、効果が適用されていない範囲に効果を適用します。
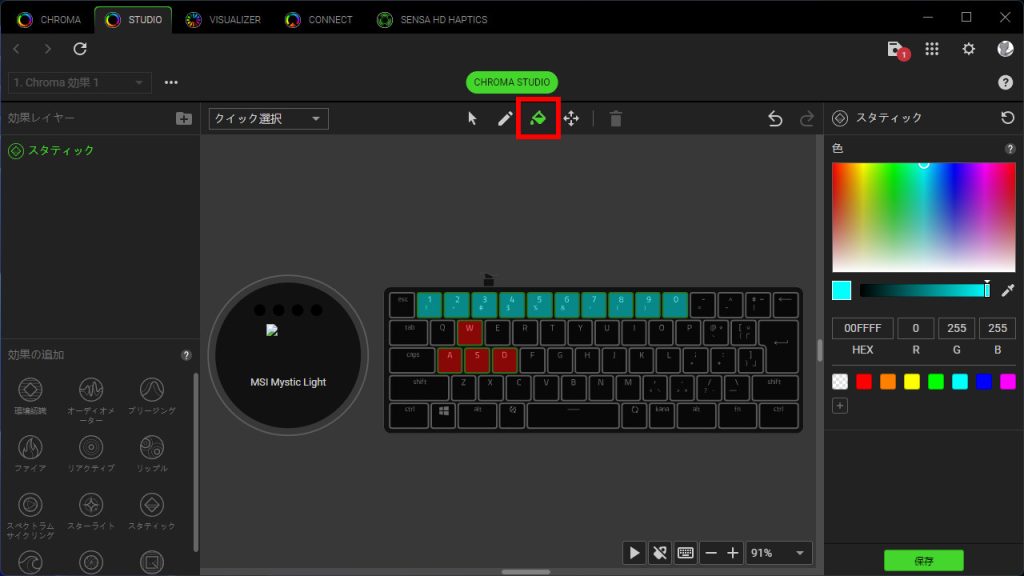
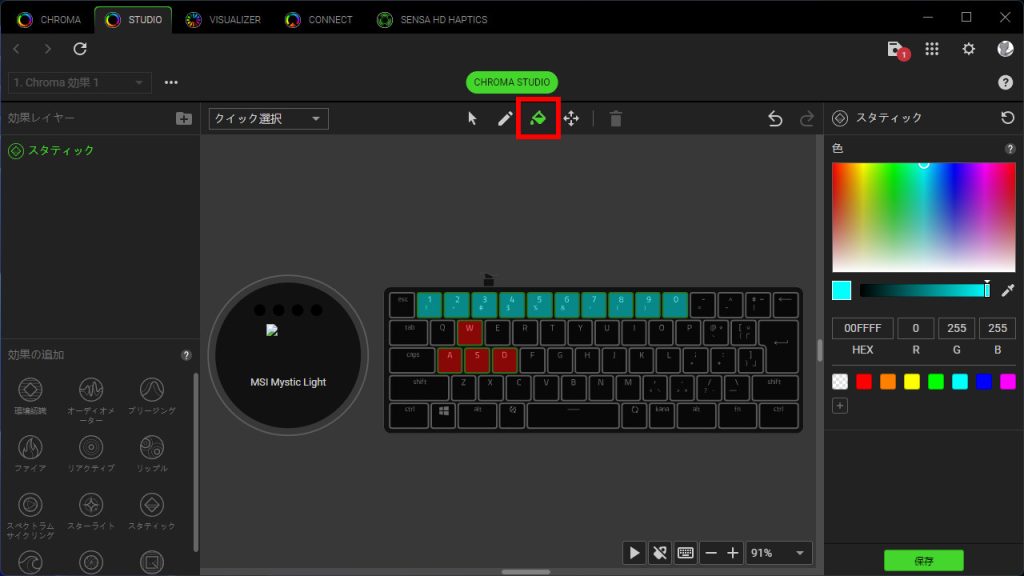
STEP1
塗りつぶしを選択する
塗りつぶしアイコンをクリックします。

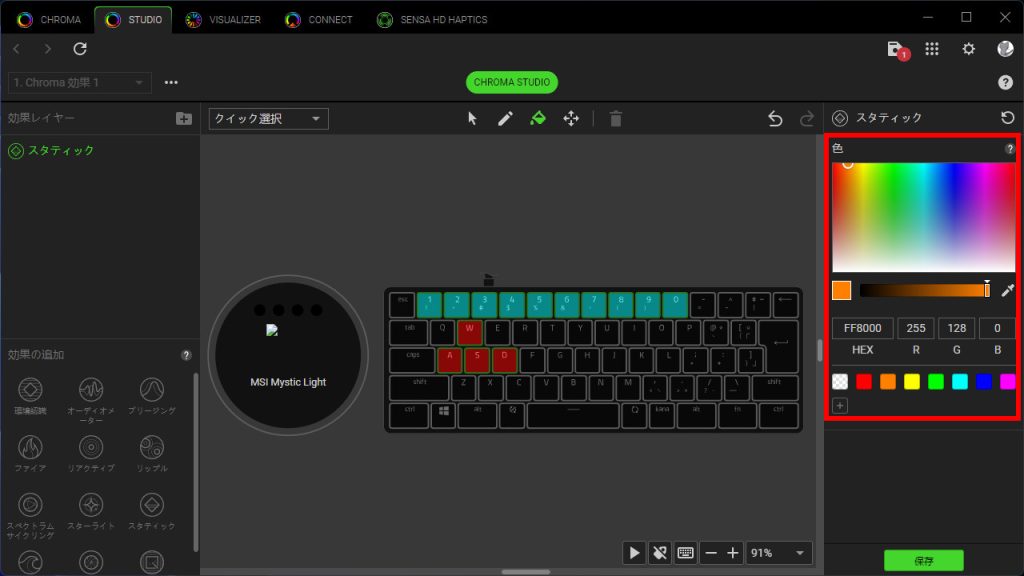
STEP2
色を選択する
カラーパレットから、選択したキーに適用する色を選択します。
色を消すときは透明を選択します。

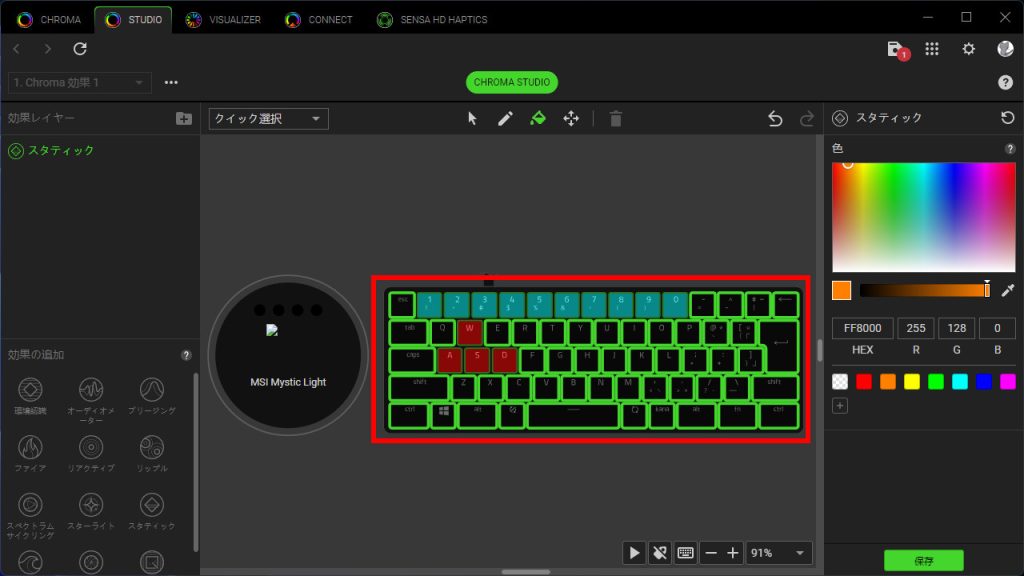
STEP3
適用範囲を選択
適用する範囲を選択します。
キーを選択すると、選択したキーと同じ色が設定されているキーがすべて選択されます。
ここでは、まだ色が選択されていないキーを選択します。

STEP4
保存する
「保存」ボタンをクリックします。

効果レイヤーの重ね方
効果レイヤーを複数設定し、違う効果を重ねて表現します。
ここまで説明した操作を含めながら、以下の内容で設定します。
実際に設定する内容(設定例)
- ウェーブをベース(最下層)に設定
ウェーブで色が断続的に変化するレイヤーを設定する。
- 一部キーの色を固定化
Fキー、Jキーをウェーブから除外し、色を固定する。
- 押下したキーの色は変化
色を固定化したキー以外は、押下時に別の色に変化、フェードアウト、再度点灯する設定にする。
STEP1
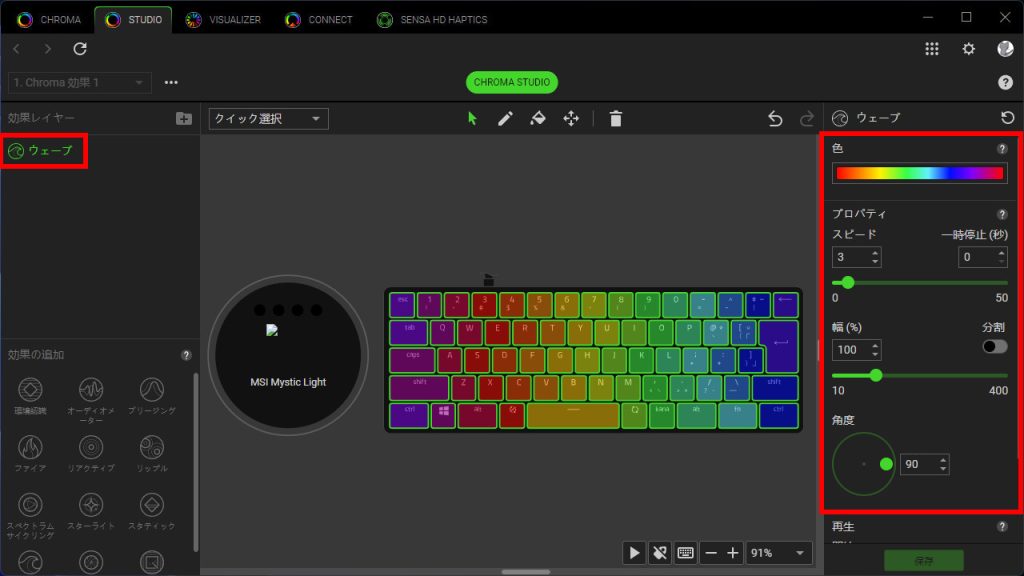
初期状態の効果を「ウェーブ」に切り替える
初期状態の効果を「ウェーブ」に変更します。
初期状態から開始するときは、左上にあるメニューアイコンから「追加」を選択します。新規で追加されたとき、初期状態の効果レイヤーが一つ登録されているので、その効果を変更します。

STEP2
ウェーブ効果を設定する
ウェーブ効果を設定します。
色のパターンとスピードを設定すると、簡単にそれっぽいウェーブを表現できます。

STEP3
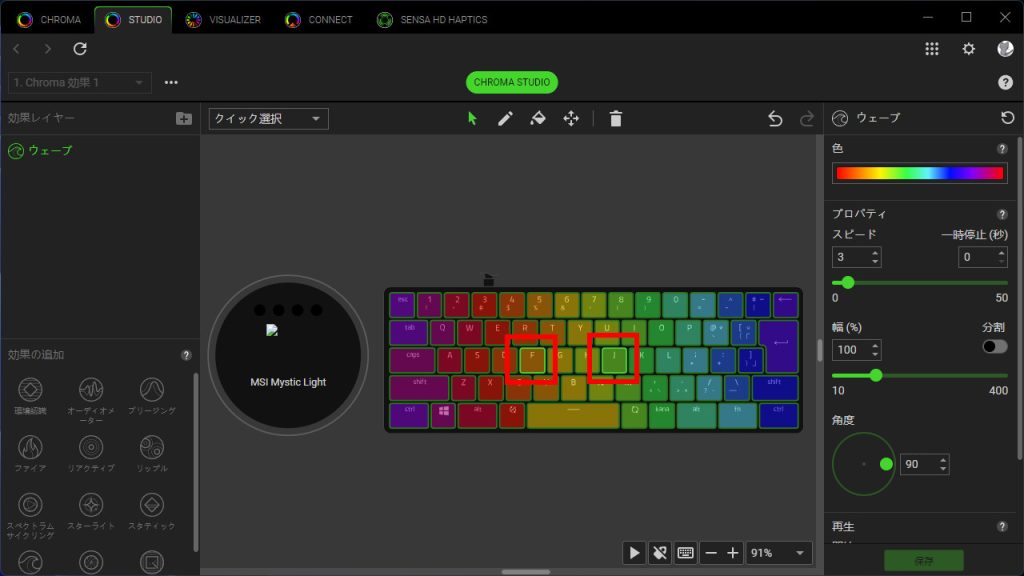
ペンツールを選択する
効果レイヤーで「ウェーブ」が選択された状態で、ペンツールをクリックします。

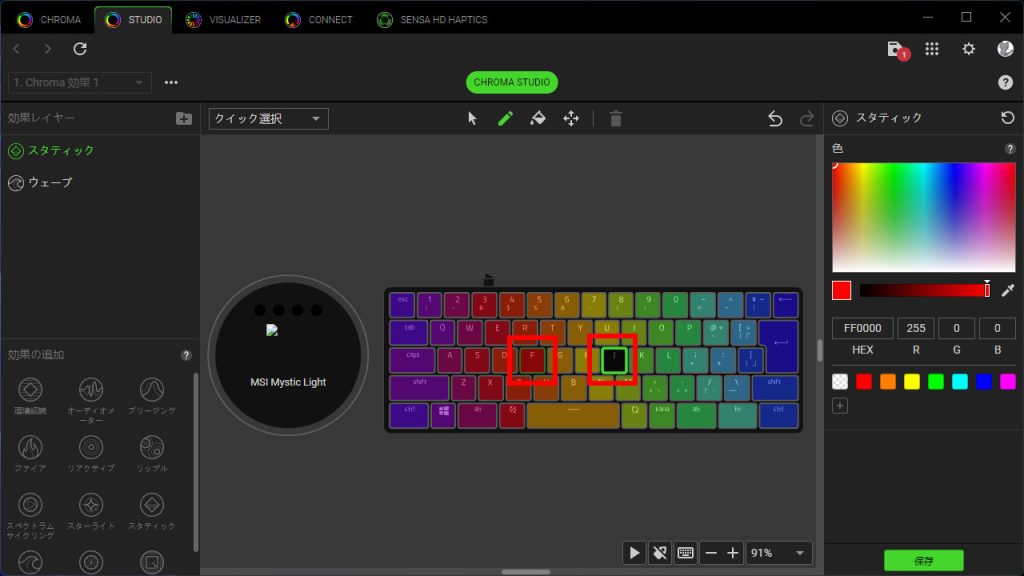
STEP4
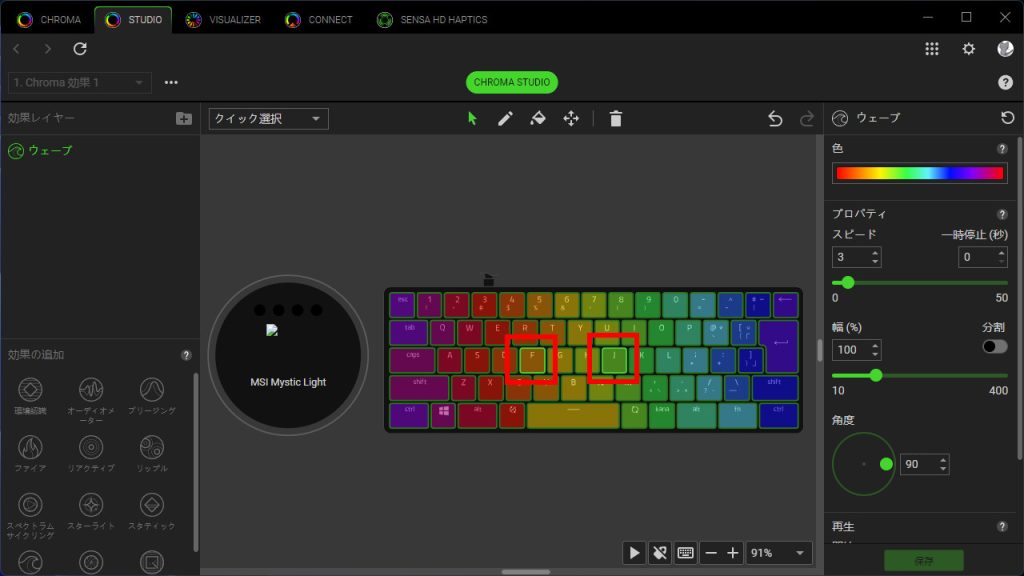
効果を削除するキーを選択する
効果を削除するキーを選択します。
ここでは「F」キー、「J」キーをクリックします。

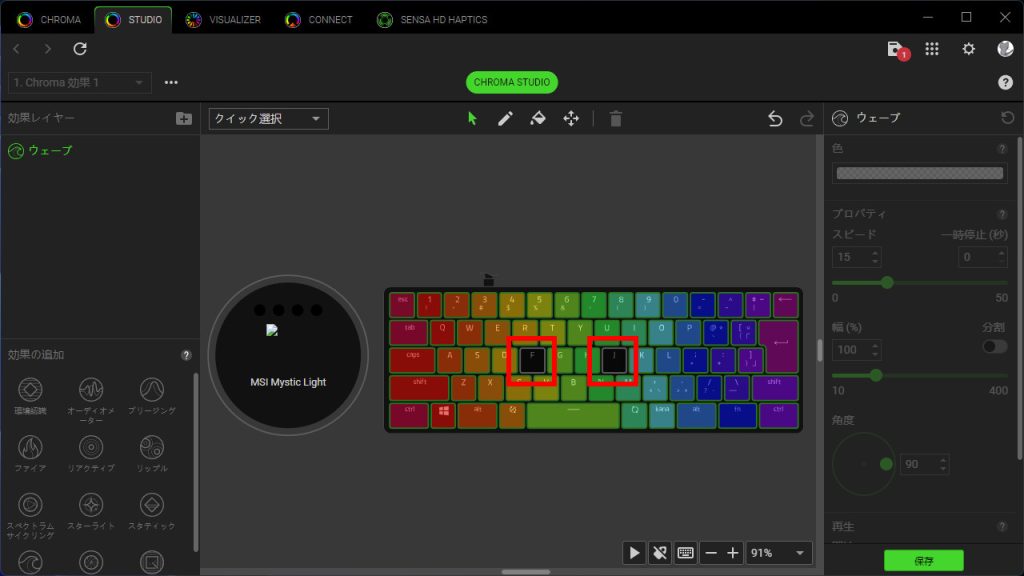
STEP5
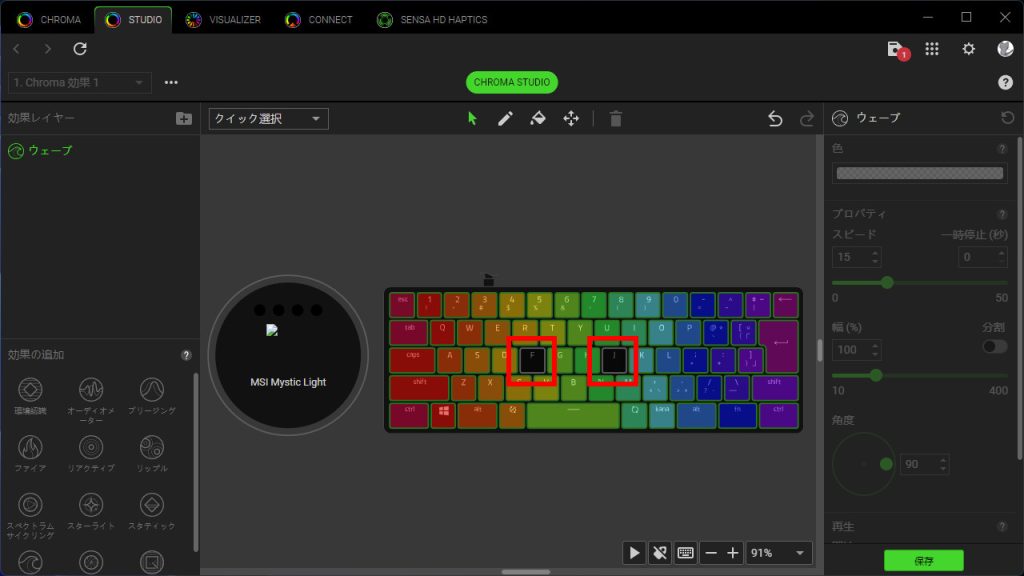
キーからウェーブ効果を削除する
キーを選択した状態で「Delete」キーを押下します。
ここでは「F」キー、「J」キーを選択した状態で「Delete」キーを押下します。

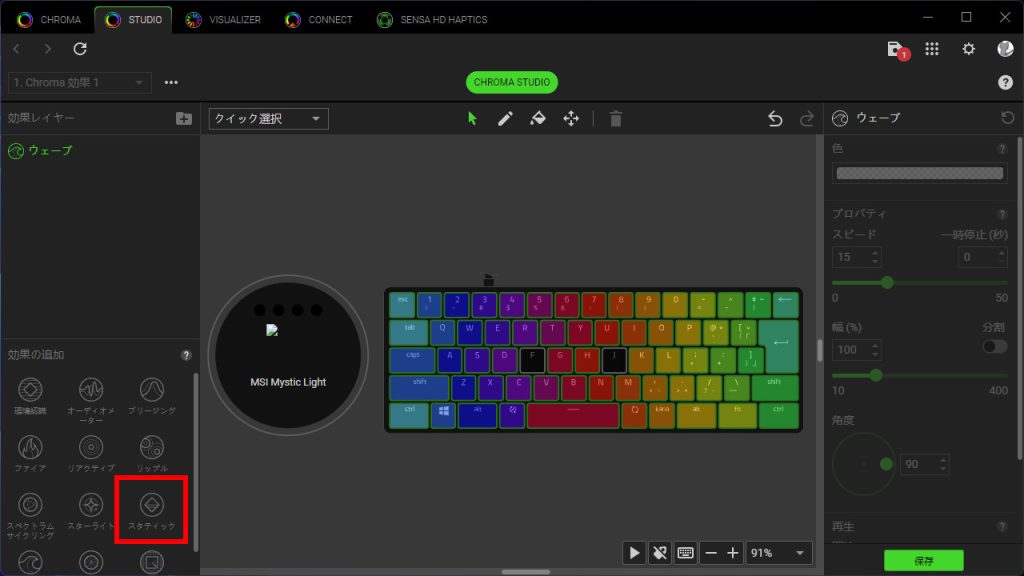
STEP6
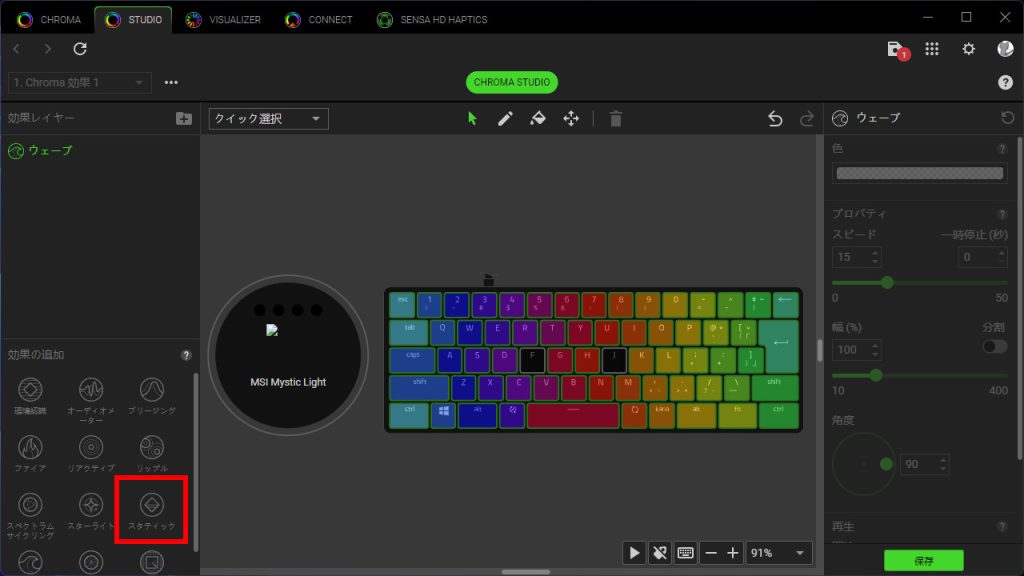
スタティック効果を追加する
「効果の追加」の「スタティック」をクリックします。

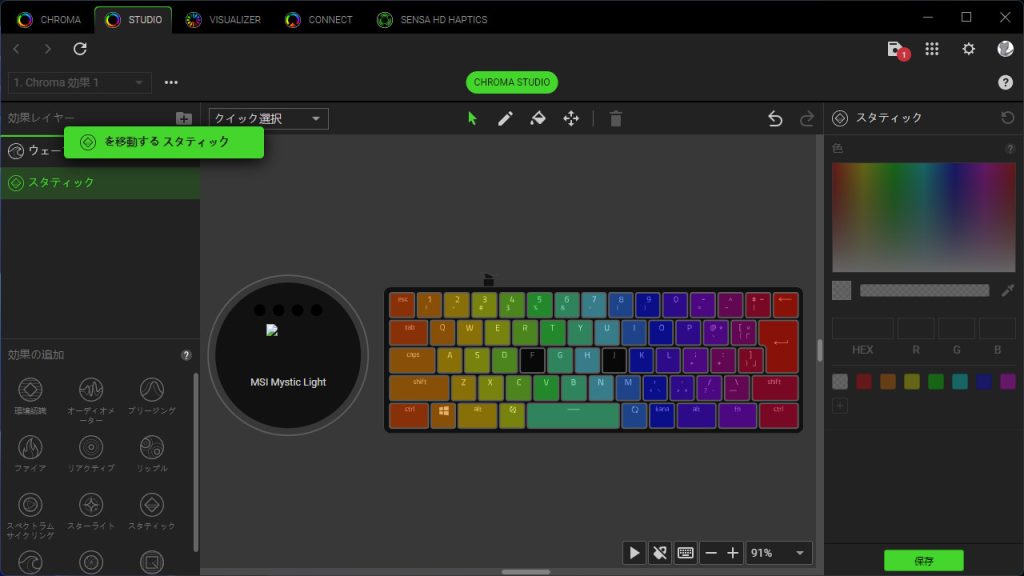
STEP7
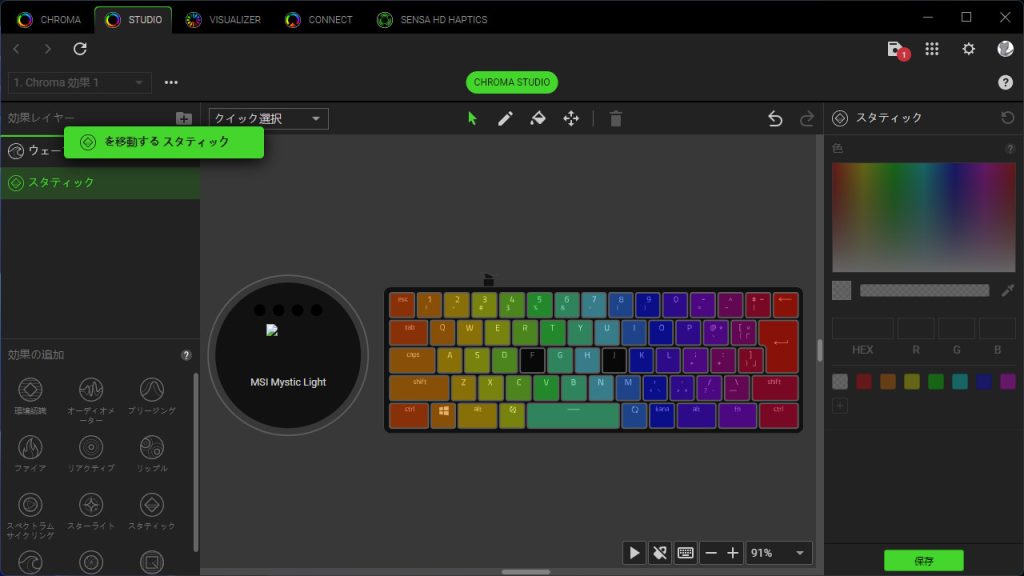
追加したスタティック効果の階層を変更する
追加したスタティック効果の階層を変更します。
通常は新規で効果を追加したとき、最上位に効果が追加されます。もし違う位置に効果が追加されたときは、マウスでドラッグアンドドロップして最上位に変更します。

STEP8
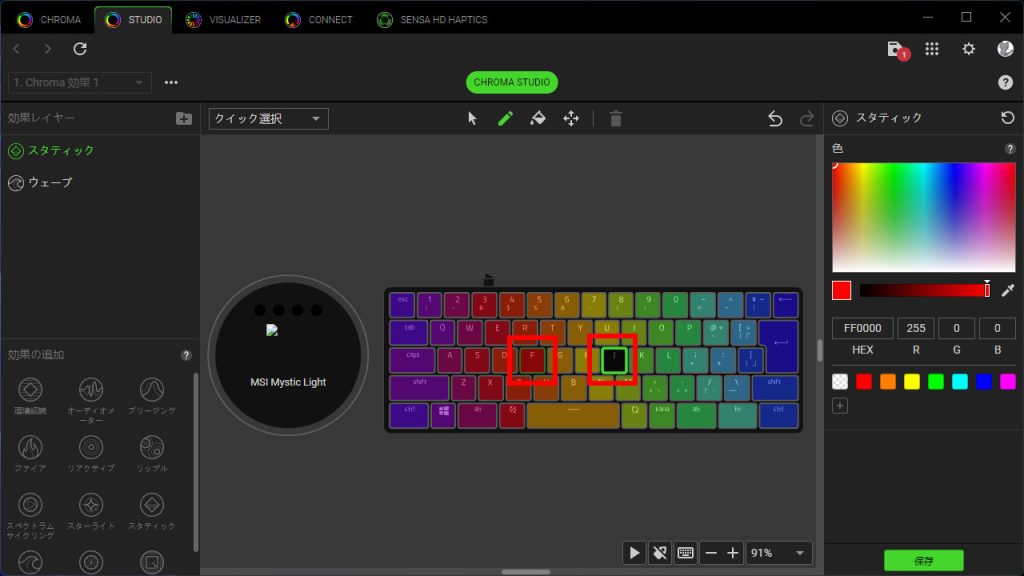
効果を適用するキーに色を設定する
カラーパレットから色を選択し、効果を適用するキーをクリックします。
ここでは「F」キー、「J」キーをクリックします。

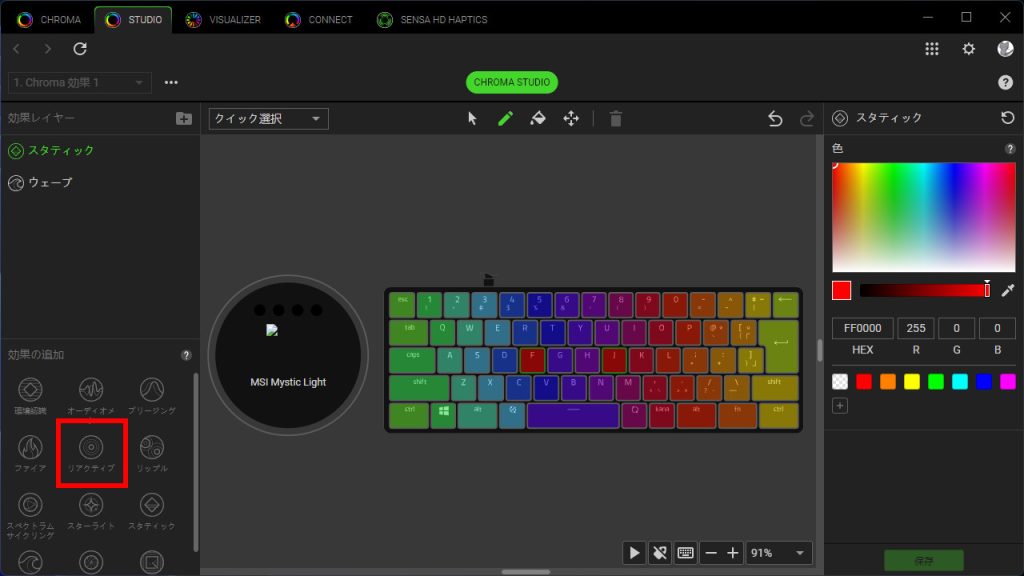
STEP9
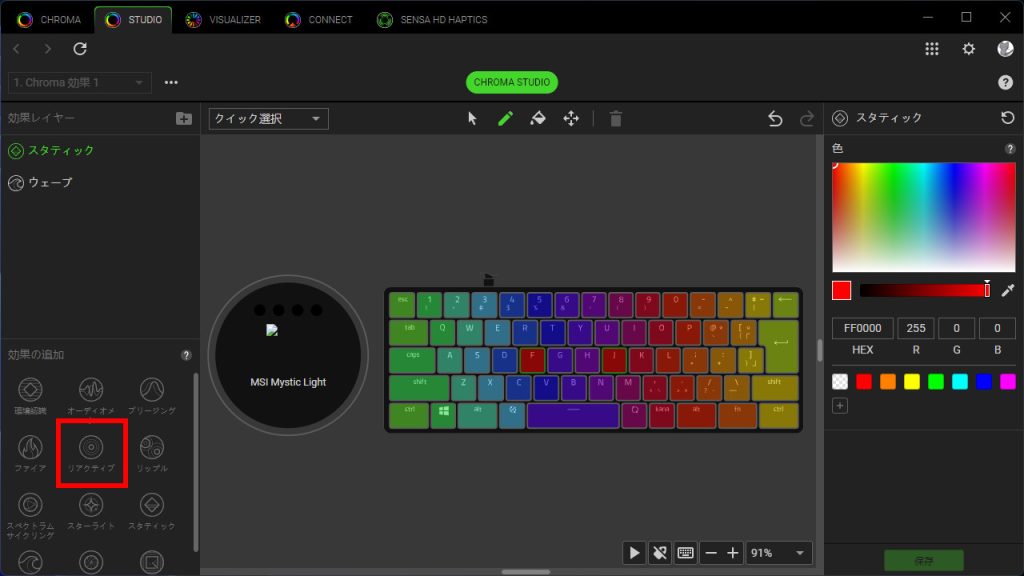
リアクティブ効果を追加する
「効果の追加」の「リアクティブ」をクリックします。

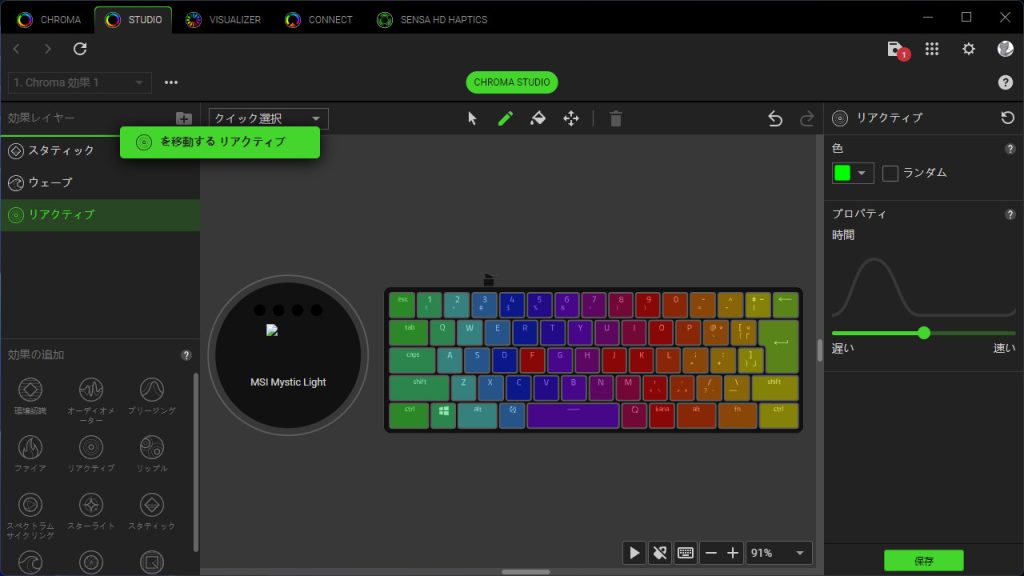
STEP10
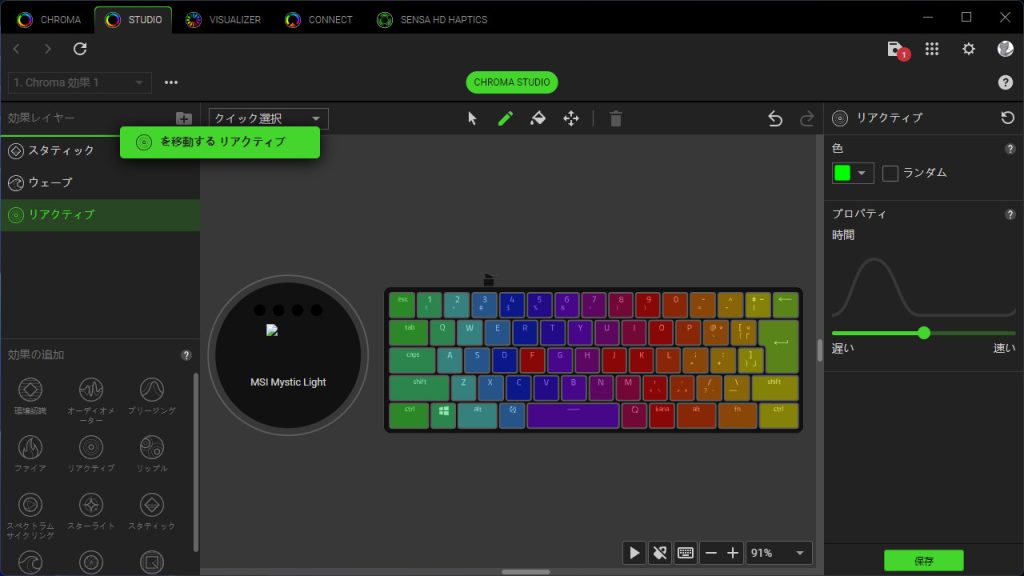
追加したリアクティブ効果の階層を変更する
追加したリアクティブ効果の階層を変更します。
通常は新規で効果を追加したとき、最上位に効果が追加されます。もし違う位置に効果が追加されたときは、マウスでドラッグアンドドロップして最上位に変更します。

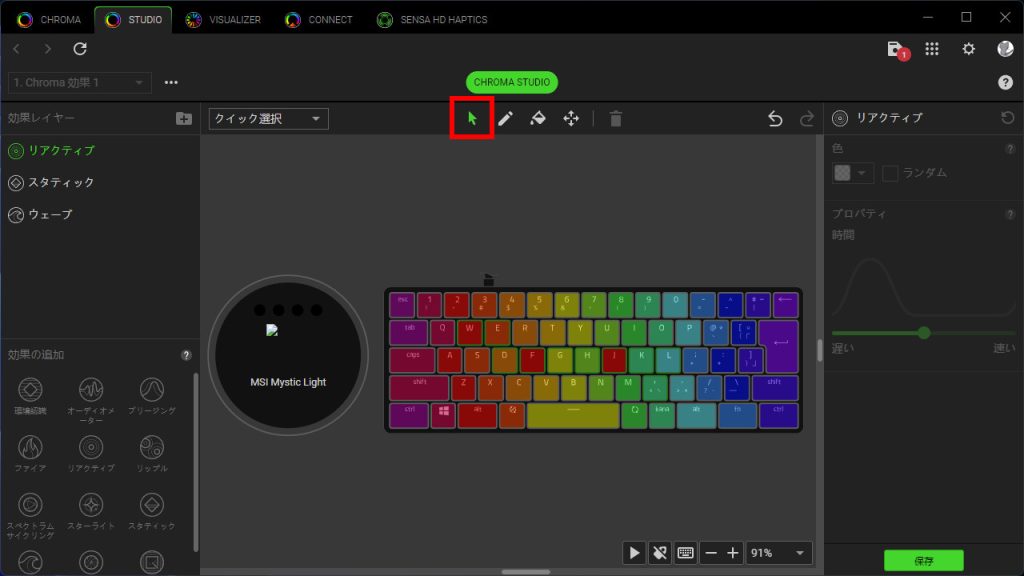
STEP11
ペンツールを選択する
効果レイヤーで「リアクティブ」が選択された状態で、ペンツールをクリックします。

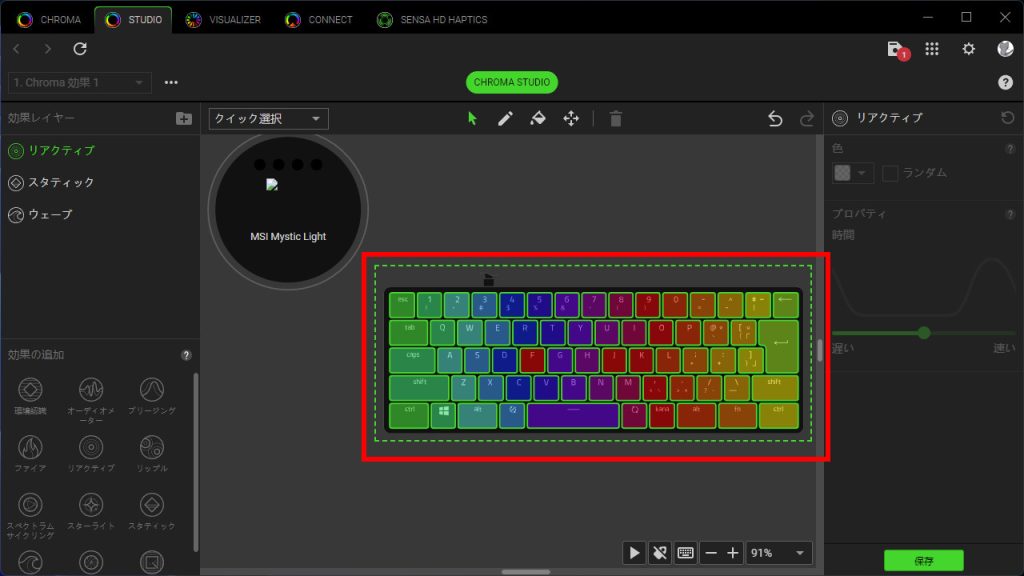
STEP12
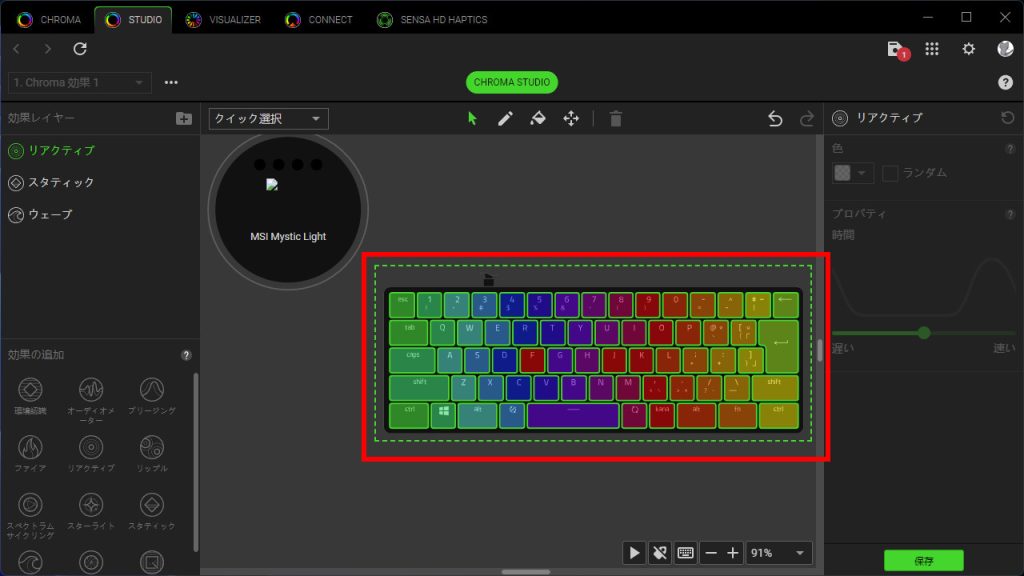
適用範囲を選択する
リアクティブ効果を適用する範囲を選択します。
キーボードの外側を囲むように選択し、すべてのキーを適用範囲に設定します。

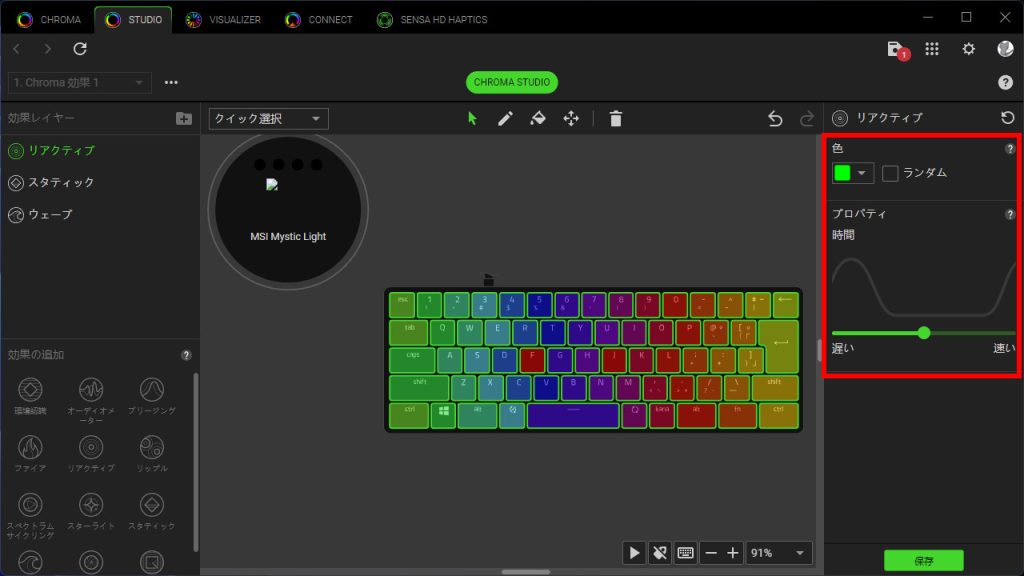
STEP13
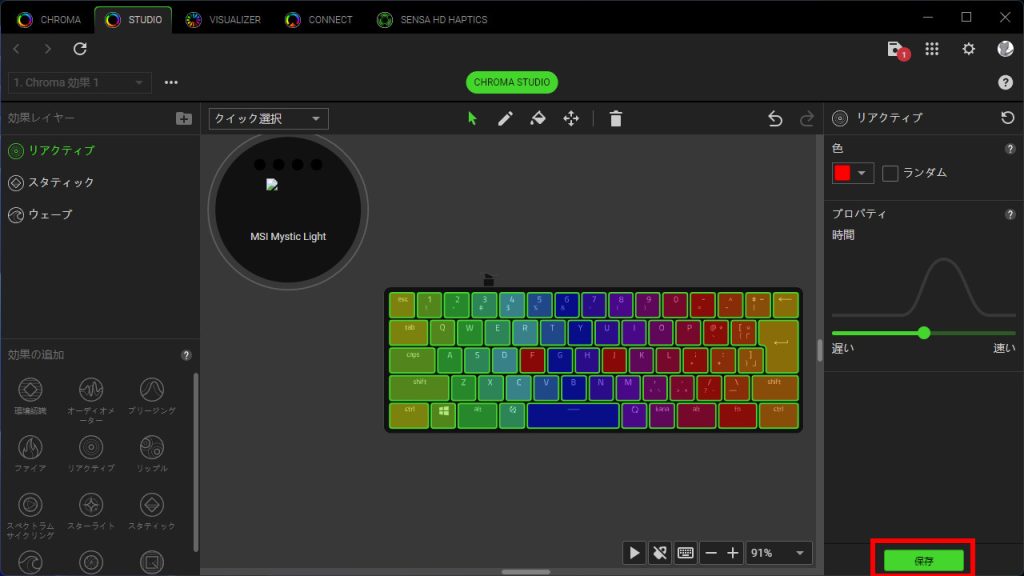
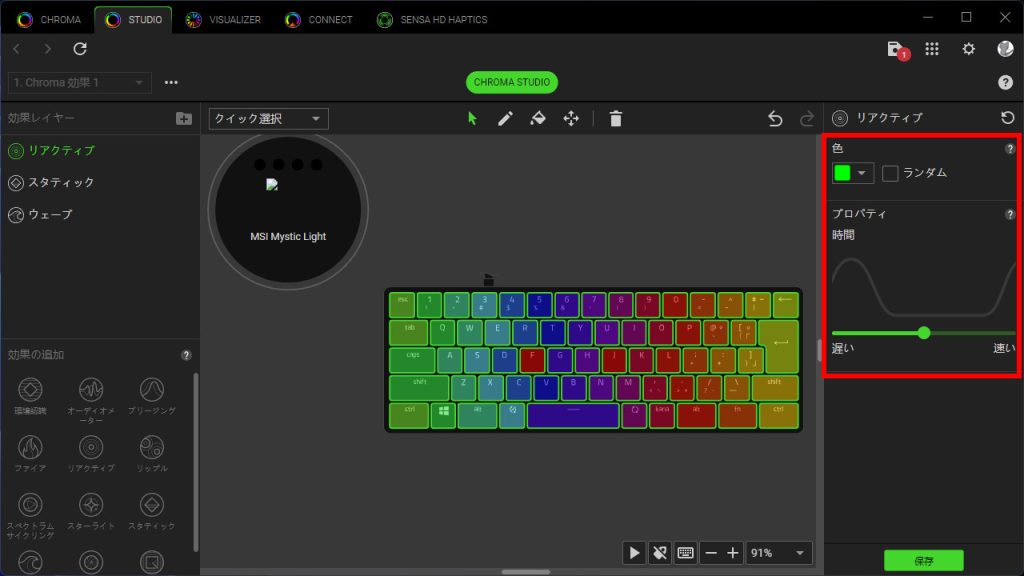
キー押下時に点灯する色を設定する
キーを押したときに点灯する色を設定します。
カラーパレットから色を選択したときは選択色で固定され、ランダムのときは色は固定されません。

STEP14
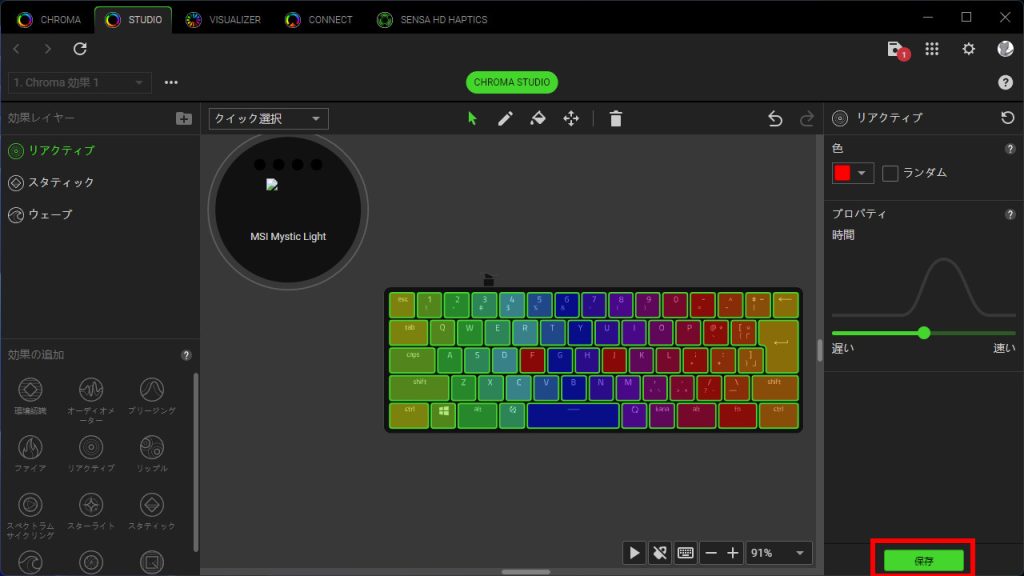
保存する
「保存」ボタンをクリックします。

STEP15
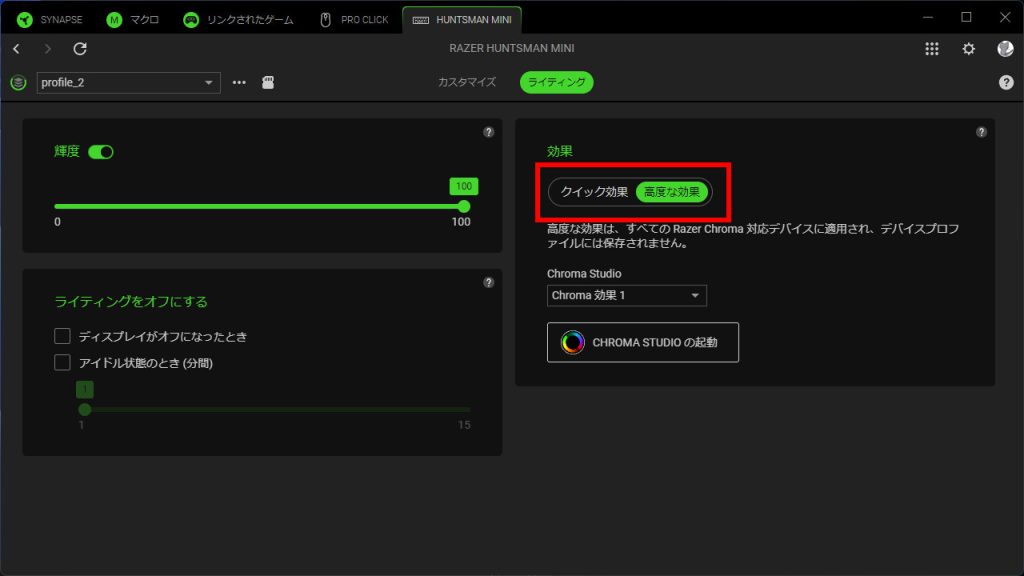
Razer Synapse 4のキーボード設定から効果を選択する
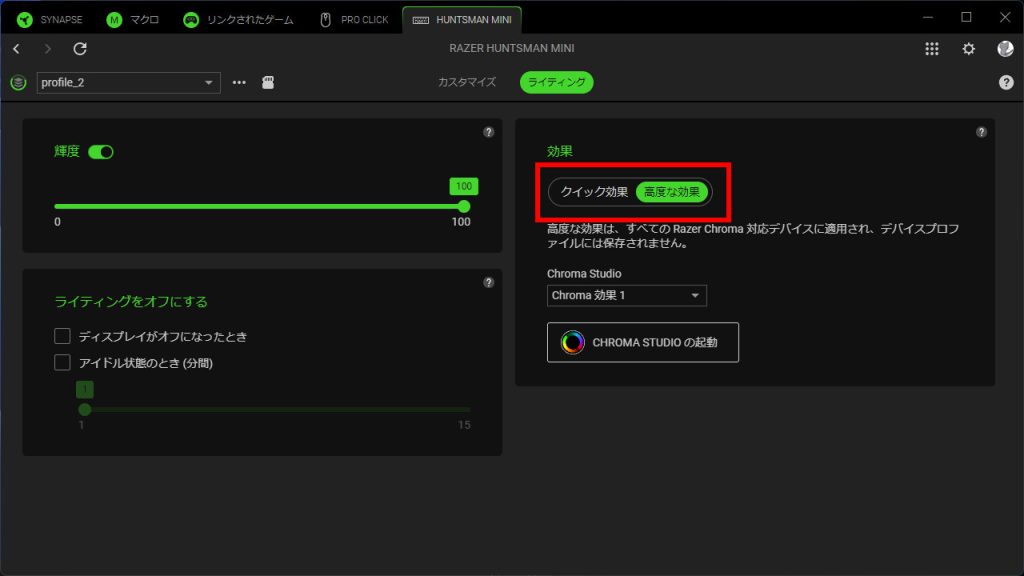
Razer Synapse 4を起動します。
キーボードの設定から「ライティング」を表示し、効果の設定を「高度な設定」に変更します。

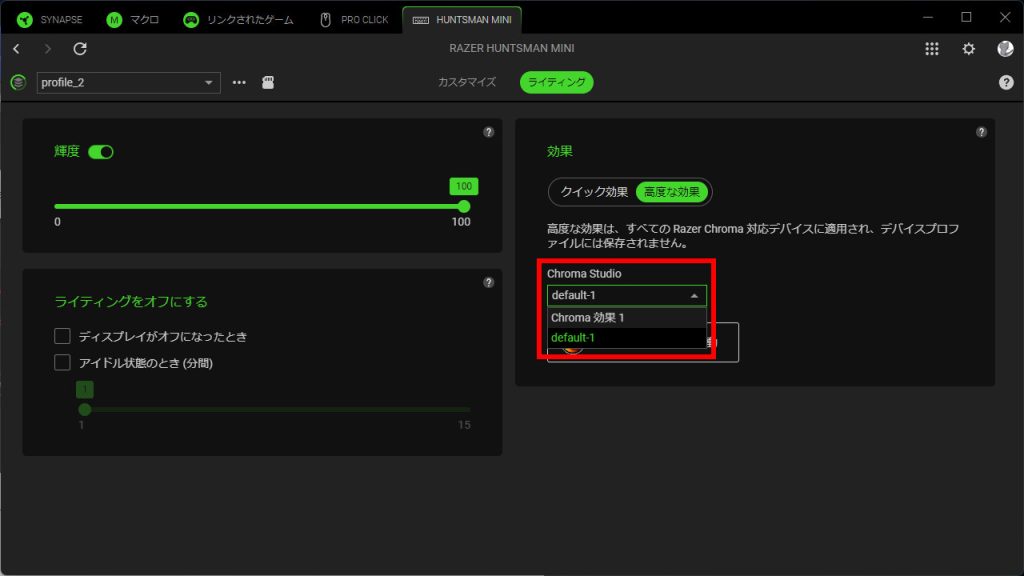
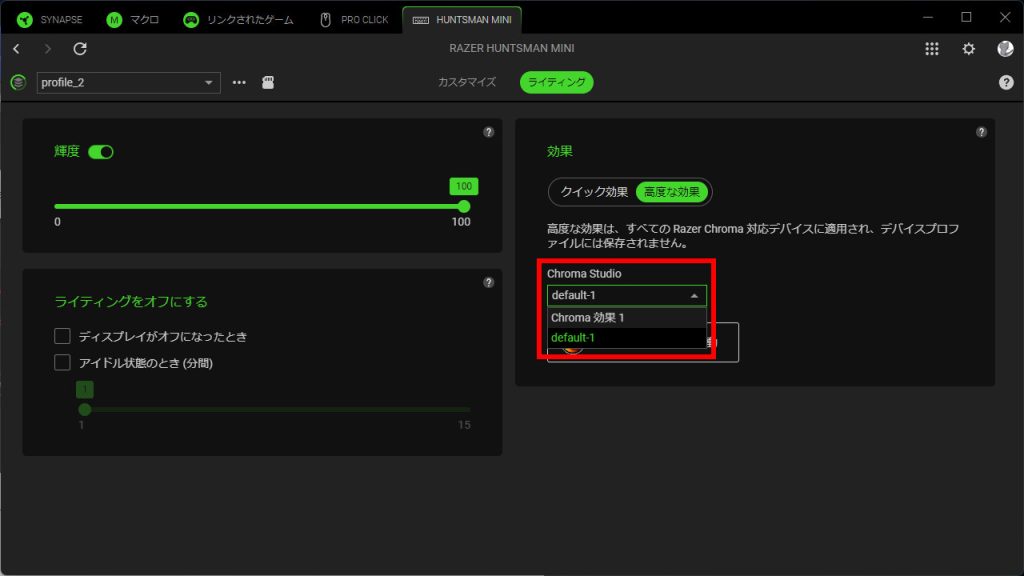
STEP16
効果を選択する
Chroma Studioのプルダウンから、作成した設定を選択します。

CHROMA STUDIOの設定は以上です。