WordPressを使用してきて、今までプラグインによるフォント変更をしてきてみたものの、PC用とスマートフォン用のフォント変更ができませんでした。
何度か時間を置いて調べなおしてみるものの、「これだ!」という解答になかなか行きついていませんでしたが、この度、ついに見つけることができました。
WordPress「Luxeritas」テーマ、かつGoogleフォントを使用する限定用途になってしまいますが、そのやり方を紹介したいと思います。
設定作業の流れ

前提
使用するテーマは「Luxeritas」(https://thk.kanzae.net/wp/)です。
この記事で設定する内容は、プラグインは使用しません。
大まかな手順
- ウェブフォントを呼び込む設定をBODYタグ内に書く
- 呼び込んだウェブフォントをスタイルシートで呼び出す
フォントを呼び込む設定
ウェブフォントをスタイルシートで呼び出して使うときは、BODYタグの中に何かしらの方法でウェブフォントを呼び出すためのリンクを設定します。
WordPressのテーマ「Luxeritas」はアクセス解析用としてBODYタグの中にトラッキングコードを設定するエディタが用意されています。
他のテーマでも似たような機能(BODYタグの中に書いておきたい内容、など)があれば、この記事を参考にウェブフォントを呼び込むことができます。
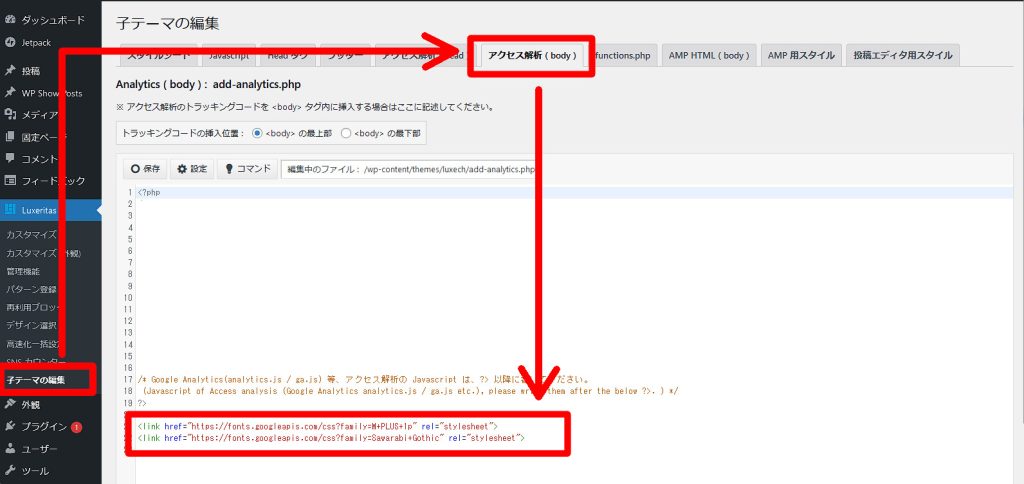
Luxeritasでは「子テーマの編集」から「アクセス解析(body)」タブを表示します。

設定画面(上記画像)では以下のように設定しています。
<link href="https://fonts.googleapis.com/css?family=M+PLUS+1p" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Sawarabi+Gothic" rel="stylesheet">このコードはそもそもどこから持ってきたのか?と言うと、以下のサイトからコピーしています。
このサイトで使っているウェブフォントはGoogleフォントの指定とWindows、Macで使えるフォントの直指定をしていますが、ウェブフォントを上記の内容で呼び込んでいます。
スタイルシートでフォントを呼び出す
BODYタグの中に強引にフォントを呼び込む設定ができたので、呼び込んだフォントを実際に設定します。
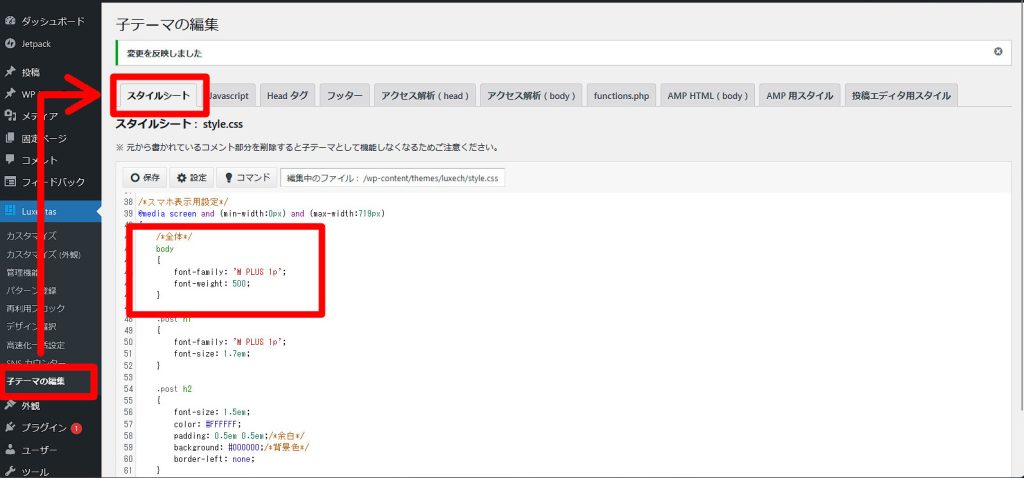
Luxeritasでは「子テーマの編集」から「スタイルシート」タブを表示します。

スタイルシートの設定画面(上記の画像)では以下のように設定しています。
body {
font-family: 'M PLUS 1p';
font-weight: 500;
}「body」を指定して、まずは全体がそのフォントを使用するように設定します。
見出しや段落は、実際に表示されたページで「F12」キーを押下し、どんなタグで指示しているのかを確認してから設定しました。
したがって、他のテーマでは指示する方法が異なるかもしれません。
スマートフォン画面での表示設定、PC画面での表示設定を合わせて行うときは、以下も参考にしてください(上記のコードも含んでいます)。
/*スマホ表示用設定*/
@media screen and (min-width:0px) and (max-width:719px) {
/*全体*/
body {
font-family: 'M PLUS 1p';
font-weight: 500;
}
/*段落*/
.post p {
font-family: 'M PLUS 1p';
font-weight: 500;
font-size: 1.0em;
}
}
/*PC表示用設定*/
@media screen and (min-width:720px) {
/*全体*/
body {
font-family: '游ゴシック','游ゴシック体';
font-weight: 500; /*500を指定しないとWindowsでは見づらいフォントになる*/
/* body内で文字回転設定をすると横スクロールが発生するので、ここでは回転設定は行わない。 */
}
/*段落*/
.post p {
font-family: '游ゴシック','游ゴシック体';
font-weight: 500;
font-size: 1.1em;
transform: rotate(0.05deg); /*文字をわずかに回転する設定(標準のままだとエイジングが変なのでこの設定で対応)*/
}
}見出し等も、この方法でフォントを変更できます。ぜひ参考にしてみてください。